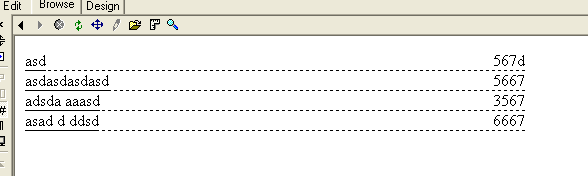
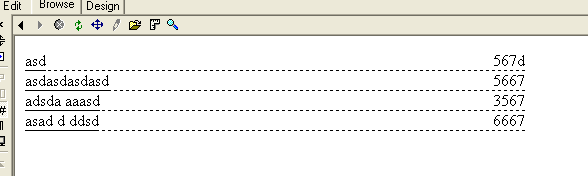
HTML. подкиньте идею
Тебя смущают точки?
а посмотреть в исходник странички, с которой скриншот сделан, не судьба?
Думаю, что это фотошоп 

я бы сверстал этот кусок в ворде и посмотрел, какие теги там используется... Хотя вычленить нужное будет трудно.
А чиста фтупую низзя?
<span style="border-bottom:1px solid #000;">asdasdasdasd</span><span style="border-bottom:1px dotted #000;"> 5645645p</span>
<span style="border-bottom:1px solid #000;">asdasdasdasd</span><span style="border-bottom:1px dotted #000;"> 5645645p</span>
Да, естественно точки.
Да, это фотошоп конечно Я токого никогда не видел.
Я токого никогда не видел.
Интересует принципиальная возможность.
В тупую низзя - этих городов будет до пи@ды и они будут меняться. И потом некрасиво втупую. Хочется элегантного решения
to : сцуко! меняй поле "откуда"! Плагиат нах!
Да, это фотошоп конечно
 Я токого никогда не видел.
Я токого никогда не видел.Интересует принципиальная возможность.
В тупую низзя - этих городов будет до пи@ды и они будут меняться. И потом некрасиво втупую. Хочется элегантного решения

to : сцуко! меняй поле "откуда"! Плагиат нах!

В тупую низзя - этих городов будет до пи@ды и они будут меняться. И потом некрасиво втупую. Хочется элегантного решенияа что завести пару стилей (а еще лучше - написать соответствующий стиль для редкоиспользуемых тегов типа EM и т.п...) - это некрасивое решение?
Ну в общем я бы сделал как-то так и не особо загонялся (если это не ссылки конечно)
<html>
<head>
<style>
.tbl tbody tr td { border-bottom: 1px dotted #000; }
</style>
</head>
<body>
<table class="tbl">
<tr>
<td>Бобруйск</td>
<td>100</td>
</tr>
<tr>
<td>Бобруйск</td>
<td>200</td>
</tr>
<tr>
<td>Бобруйск</td>
<td>300</td>
</tr>
</table>
</body>
</html>
PS Думается мне, ебанутое кунгуру с кентавром по-любому где-то рядом живут... рядом с бобруйском
<html>
<head>
<style>
.tbl tbody tr td { border-bottom: 1px dotted #000; }
</style>
</head>
<body>
<table class="tbl">
<tr>
<td>Бобруйск</td>
<td>100</td>
</tr>
<tr>
<td>Бобруйск</td>
<td>200</td>
</tr>
<tr>
<td>Бобруйск</td>
<td>300</td>
</tr>
</table>
</body>
</html>
PS Думается мне, ебанутое кунгуру с кентавром по-любому где-то рядом живут... рядом с бобруйском

Принципиально - можно 



Это ссылки 
Мляяя! Как ты это сделал?

Мляяя! Как ты это сделал?
А что такого-то? Что именно тебе непонятно?
Имхо, всё достаточно очевидно.
Имхо, всё достаточно очевидно.
Зафигачил таблицы в цикл, задав им одинаковый размер -)
Кстати, тебе как любителю безтабличной верстки просьба.
Сделай пожалуйста это без таблиц в цикле.
Т.е. понятно, что инфа табличная, но таблица должна быть одна общая.
Сделай пожалуйста это без таблиц в цикле.
Т.е. понятно, что инфа табличная, но таблица должна быть одна общая.
Я тут сейчас уже почитал тред дальше...
1) В чём вообще проблема-то?
2) 'у даже не влом было готовый код написать, что тебе в нём не нравится?
1) В чём вообще проблема-то?
2) 'у даже не влом было готовый код написать, что тебе в нём не нравится?
Проблема в том, что есть ссылка, напротив неё число.
Ссылка слева, число справа.
подчеркивание ссылки (прямая горизонтальная линия под текстом ссылки) должна быть на одном уровне с подчеркиванием точками, которая продолжается сразу после подчеркивания ссылки и идет до границ блока
Ссылка слева, число справа.
подчеркивание ссылки (прямая горизонтальная линия под текстом ссылки) должна быть на одном уровне с подчеркиванием точками, которая продолжается сразу после подчеркивания ссылки и идет до границ блока
У меня сейчас нет времени со всем этим возиться (прямо сейчас поставили срочную задачу) - так что точный код не напишу; но, в общем-то, и так всё очевидно - поиграйся там с всякими margin,padding,overflow и z-index.
Кстати, а вот как я могу сделать слой (div чтобы он, например, был с отступами по 100px снизу страницы и сверху, и при этом имел бы высоту (высота доступной области окна-200px)?
Если высоту (height) не указывать, то блок сокращается по размеру содержимого... а указывать её надо либо в пикселях, либо в процентах... как быть?
Если высоту (height) не указывать, то блок сокращается по размеру содержимого... а указывать её надо либо в пикселях, либо в процентах... как быть?
width:400px; margin-top: 100px; margin-bottom:100px;
width-margim=будет тебе слой в 200пкс и с отступами по 100
width-margim=будет тебе слой в 200пкс и с отступами по 100
Тоесть height:400px;
Ничего не понял, можешь попонятнее?
Мне надо, чтобы этот слой на всех экранах был большой, height:400px - ничего не даст. И причём тут тогда margin?
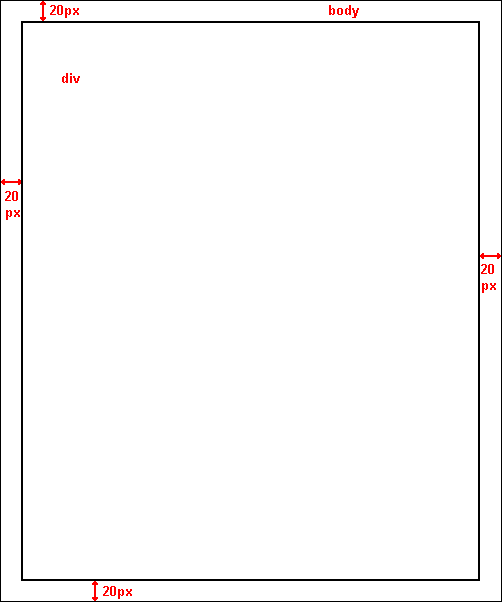
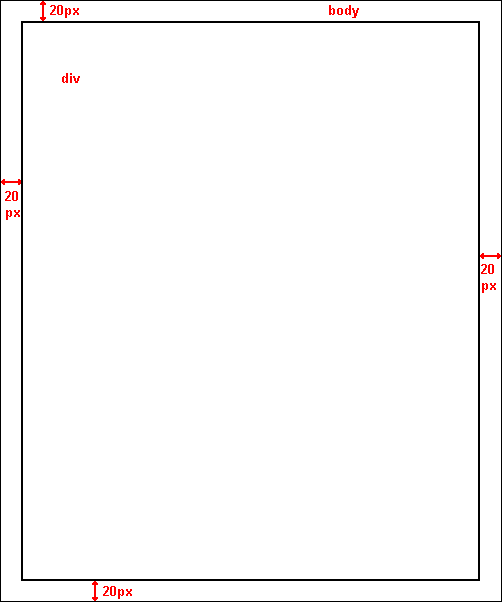
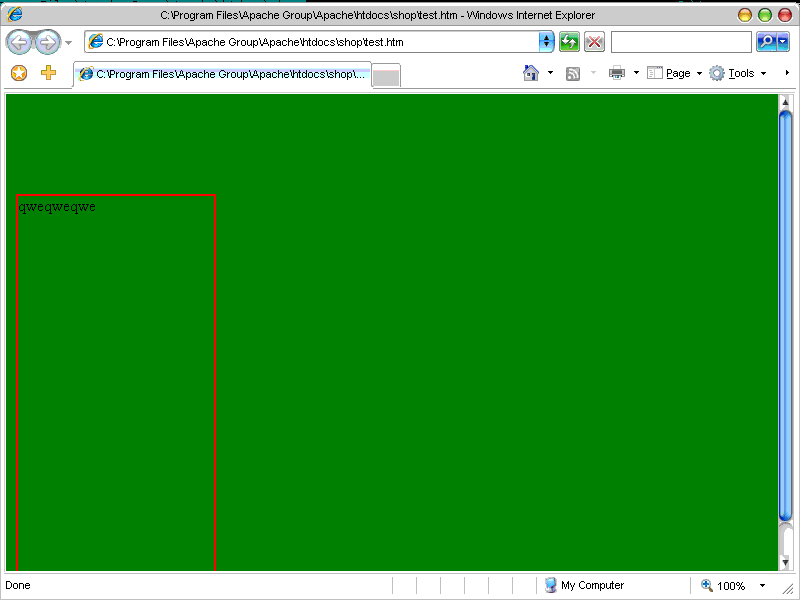
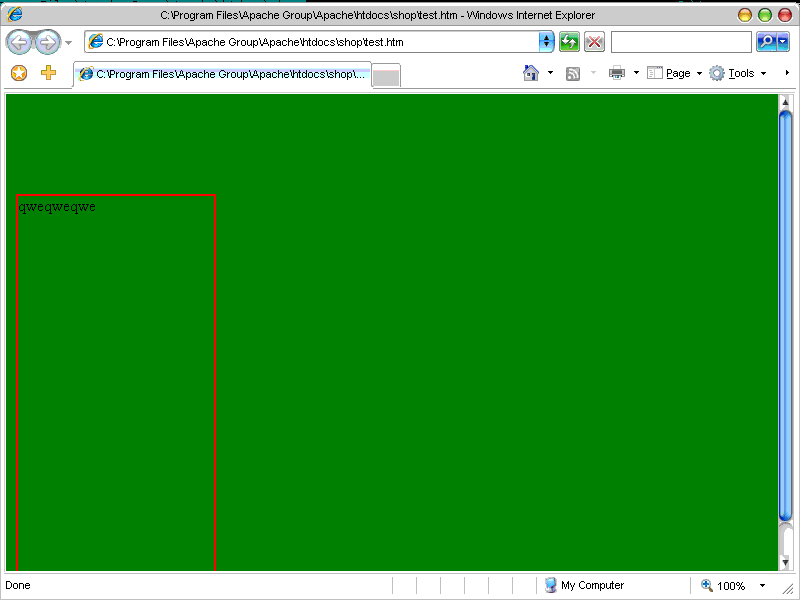
Надо, чтобы ыло что-то такое (внешняя рамка ограничивает окно, внутренняя - этот самый div):

независимо от размеров окна и содержимого в div-е - даже если там вообще ничего нету, чтобы растягивался.
Мне надо, чтобы этот слой на всех экранах был большой, height:400px - ничего не даст. И причём тут тогда margin?
Надо, чтобы ыло что-то такое (внешняя рамка ограничивает окно, внутренняя - этот самый div):

независимо от размеров окна и содержимого в div-е - даже если там вообще ничего нету, чтобы растягивался.
Для правильных браузеров
для IE пишутся expression или используется Dean Edwards IE7.
div {
position: fixed;
top: 20px;
bottom: 20px;
left: 20px;
right: 20px;
}для IE пишутся expression или используется Dean Edwards IE7.
JS - не вариант.
expressions - это что?
Это должно как-то решаться и для ИЕ... помню, как сам такое когда-то давно делал...
expressions - это что?
Это должно как-то решаться и для ИЕ... помню, как сам такое когда-то давно делал...
expression, это тот же JS.
Если убрать DOCTYPE, то решается без проблем — таблицей.
Если убрать DOCTYPE, то решается без проблем — таблицей.
Интересно, как это решить таблицей?
Неужели это нельзя сделать слоями для ИЕ?
Неужели это нельзя сделать слоями для ИЕ?
Можно, наверное. Но только с помощь твоего аватара.
Лично меня бы вполне устроил вариант с JS.
Лично меня бы вполне устроил вариант с JS.
JS есть не у всех.
Ладно, с этим можно разобраться, например, указать left:1%;right:1%;width:98%, будет что-то похожее...
Так что вот другой вопрос, чуть поизвращённее: вот есть у меня, например, заголовок вверху страницы, высотой в, допустим, те же 100 пикселей - как мне сделать мой слой вертикально - по центру оставшейся области?
Ладно, с этим можно разобраться, например, указать left:1%;right:1%;width:98%, будет что-то похожее...
Так что вот другой вопрос, чуть поизвращённее: вот есть у меня, например, заголовок вверху страницы, высотой в, допустим, те же 100 пикселей - как мне сделать мой слой вертикально - по центру оставшейся области?
Можно решить для ИЕ. Только в лисе тогда такая фигня получится...
Оч. просто.
делаешь 3 столбца и 3 строки.
центральной ячейке говоришь видс и хейтс 100% а в те, что по краям вставляешь распорки нужных размеров.
ну ессесно надо самой таблице сделать с видс и хейтс 100%
делаешь 3 столбца и 3 строки.
центральной ячейке говоришь видс и хейтс 100% а в те, что по краям вставляешь распорки нужных размеров.
ну ессесно надо самой таблице сделать с видс и хейтс 100%
Ну забыл указать один стиль
<body style="background-color:green;">
<div style="border: 2px solid red; height:400px;
width:200px; margin-top:100px;margin-bottom:100px;
display:table;"> </div>
</body>
</html>
Пробел ставится для Оперы (а может и для лисы, у меня ее нет в лабе). В ИЕ и без пробела работает.
<body style="background-color:green;">
<div style="border: 2px solid red; height:400px;
width:200px; margin-top:100px;margin-bottom:100px;
display:table;"> </div>
</body>
</html>
Пробел ставится для Оперы (а может и для лисы, у меня ее нет в лабе). В ИЕ и без пробела работает.
Решение задачи не увидел -)
Ну конечно можно ебаться и с другими фичами, чем поставить ни для кого не видный пробел...
Или ты не это имелл в виду?
Или ты не это имелл в виду?
ААА Ну это ос съел пробел! ТАм пробел ставится в виде & n b s p ;....
Я скопировал твой код и запустил его в ИЕ.
Задача поставленная второй версией пенартура решена не была.
Задача поставленная второй версией пенартура решена не была.
Не понял! Чем она не решена? Есть div который не зависит ни от содержимого ни от размера окна. Div заданай ширины и высоты, че не так-то?
Сорр снизу не до конца прочитал....
А "чтобы растягивлся" Это что!
А "чтобы растягивлся" Это что!
Это значит, что высота должна быть задана в относительных размерах
Для ИЕ покатит такой код )
<body style="background-color:green;padding:20px;
height:100%">
<div style="border: 2px solid red; width:100%;height:100%;
display:table;">  ;</div>
</body>
<body style="background-color:green;padding:20px;
height:100%">
<div style="border: 2px solid red; width:100%;height:100%;
display:table;">  ;</div>
</body>
Сделать некроссбраузерный код - не проблема.
Проблема, отдельно, вполне легко и ненапряжно решается либо для ИЕ, либо для лисы, не используя таблиц.
Дай решение, которые подходит обоим одновременно. Если найдешь, то я тебе даже пиво поставлю -) Только без использования js.
Проблема, отдельно, вполне легко и ненапряжно решается либо для ИЕ, либо для лисы, не используя таблиц.
Дай решение, которые подходит обоим одновременно. Если найдешь, то я тебе даже пиво поставлю -) Только без использования js.
Нееее, я над одним дизайном бился изи этих divov, плюнул, попил пива на фонтанах, и переделал все за 20 мин на таблицы, то над чем ебал мозг дивами весь день
Рано, еще использовать только один CSS. Таблицы рулят Он везде одинаковые )
Рано, еще использовать только один CSS. Таблицы рулят Он везде одинаковые )
Прочитай внимательно, проблема в том, что ширина и высота дива заранее не известны 
И вот это - ну никак не решение проблемы:


И вот это - ну никак не решение проблемы:

Опера решение 'а отлично показывает, уж не знаю про ФФ.
В общем, теперь мою проблему можно решить всего-навсего двумя вложенными div-ами.
В общем, теперь мою проблему можно решить всего-навсего двумя вложенными div-ами.
Спасибо!
Интересно вот, а неужели нельзя конструкции вида <div style=style1><div style=style2>text text text</div></div> сократить с двух блоков до одного?
В 9й опере не работает. В лисе 1.5.0.2 тоже.
В восьмой - работает.
Оставить комментарий
Ivan826
Как верстануть такую хрень?