Растягивать div-ку в html динамически в зависимости от контента
Вообще div и так растягивается в зависимости от контента, а что нужно то?
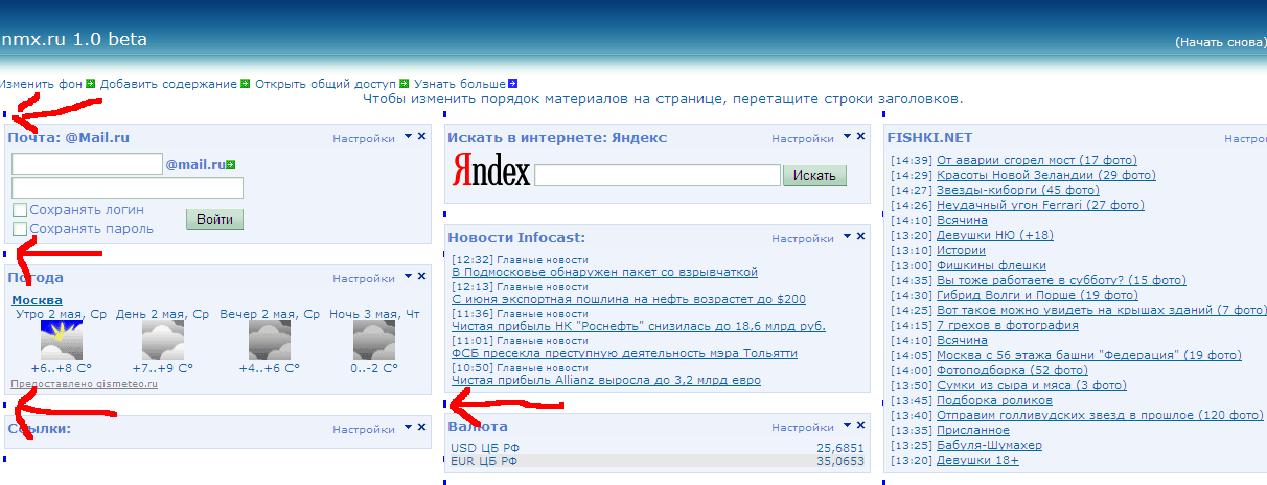
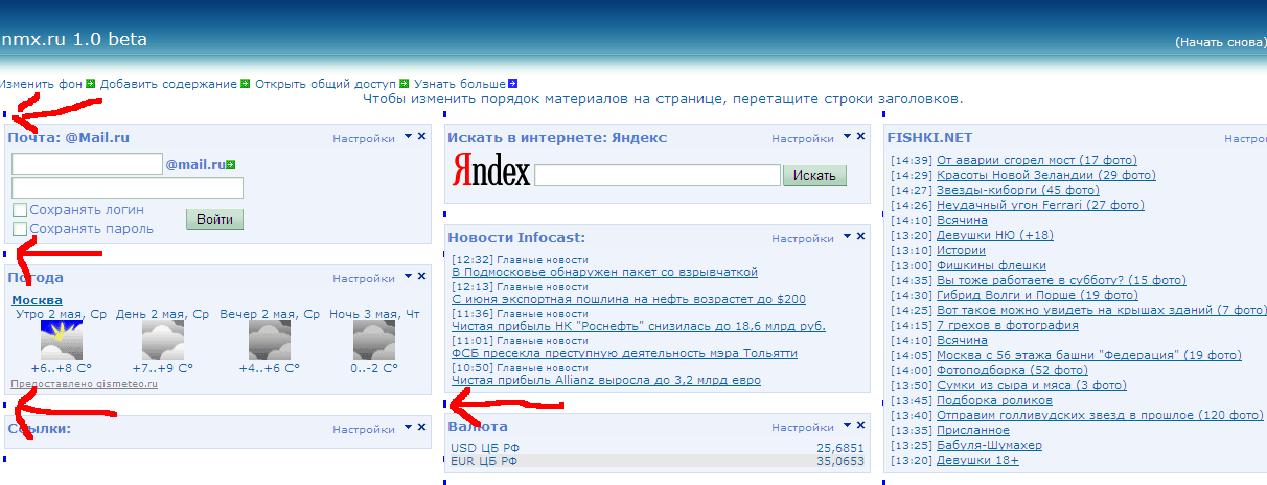
Проблем на www.nmx.ru
Нажимаешь добавить содержание, или в меню каждого гаджета изменить вид или содержание
там сейчас стоит overflow
хочется без этих скроллов и статических размеров
и что бы не только под IE но и в остальных
Нажимаешь добавить содержание, или в меню каждого гаджета изменить вид или содержание
там сейчас стоит overflow
хочется без этих скроллов и статических размеров
и что бы не только под IE но и в остальных
там сейчас стоит overflow
Убери фиксированую ширину и высоту, если содержимое не float, то вроде все ок должно быть.
Поставь min-width и min-height.
ЗЫ
В firefox менюшка с "добавить содержание" уехала вверх и почти не видна.
С див ща попробуем
Не понял про что куда съезжает
Не понял про что куда съезжает
www.nmx.ruа почему не Ajax?
С див ща попробуем
Не понял про что куда съезжает
Думаю смысла подробно объяснять нету - просто тебе надо поставить фаерфокс и все будет видно - что куда съезжает.
Думаю смысла подробно объяснять нету - просто тебе надо поставить фаерфокс и все будет видно - что куда съезжает.у меня файерфокс и не съезжает
что я делаю не так?
не надо подробно объяснять
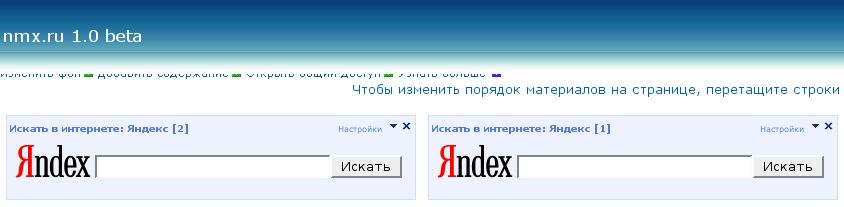
скрин дай
а почему не Ajax?
ну да, я бы тоже посоветовал делать все с ajax-ом. Да и вообще посмотреть на http://www.google.ru/ig?hl=ru
и подумать над тем, чем же лучше nmx?
меня смущают синенькие квадратики в опере



у меня такого нет
опера от лисы у меня не отличается (кроме синих квадратиков)
у тебя лиса первая?
просто у меня вторая
а никаких плагинов не стоит которые могли бы влиять?
опера от лисы у меня не отличается (кроме синих квадратиков)
у тебя лиса первая?
просто у меня вторая
а никаких плагинов не стоит которые могли бы влиять?
разобрался - дело не в браузере, а просто в несколько корявой верстке.
У меня по дефолту шрифт стоит меньше чем обычно. Получается что основная часть, которая отделена <br>-ами уезжает вверх, когда уменьшается шрифт.
У меня по дефолту шрифт стоит меньше чем обычно. Получается что основная часть, которая отделена <br>-ами уезжает вверх, когда уменьшается шрифт.
Оставить комментарий
yaskov2006
Вопрос - можно ли растягивать автоматически div-ку в зависимости от контента?Что бы не пользоваться scroll и статическими размерами