[html, js, ckeditor] Задать размер edit area
насколько я помню, в цкедиторе размер области задается в каком-то очень-очень простом конфиге, чуть ли не в параметрах скрипта, мне просто лень лезть
Отредактируй ckconfig.js как тебе надо.
Что то ну никак ненайду. А файла ckconfig.js вообще не вижу ...
Да и напрямую править ckconfig.js имхо неправильно, мне в разных инстансах нуно разный размер.
мб кто нить вспомнит что за параметры ?
чтобы можно было :
и ... PROFIT !
Да и напрямую править ckconfig.js имхо неправильно, мне в разных инстансах нуно разный размер.
мб кто нить вспомнит что за параметры ?
чтобы можно было :
var editor = CKEDITOR.replace('editor1',
{
some_magic_parameter_name_of_width:200,
some_magic_parameter_name_of_height:200,
toolbar :
[
{ name: 'basicstyles', items : [ 'Bold', 'Italic', 'Underline', 'Strike' ] },
{ name: 'list', items : [ 'NumberedList', 'BulletedList' ] },
{ name: 'align', items : [ 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock' ] },
{ name: 'image', items : [ 'Image','Line-height'] },
'/',
{ name: 'fontstyles', items : [ 'Format','Font','FontSize'] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] }
]
});
и ... PROFIT !
Да где то там похожий валяется. Я предшественником ckeditor пользовался - fckeditor.
Ты маны то смотрел? Они там вроде вполне ничего.
Ты маны то смотрел? Они там вроде вполне ничего.
предшественником ckeditor пользовался - fckeditorэто не предшественник, это он и есть. Просто некоторому пиздострадальцу родом из СШП не понравилось, как звучит название - он и попросил бразильского автора поменять название. А до этого 10+ лет люди пользовались и не парились.
Короче чё то у меня не получается

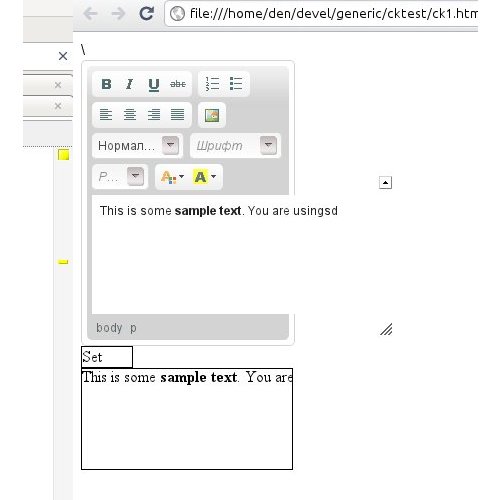
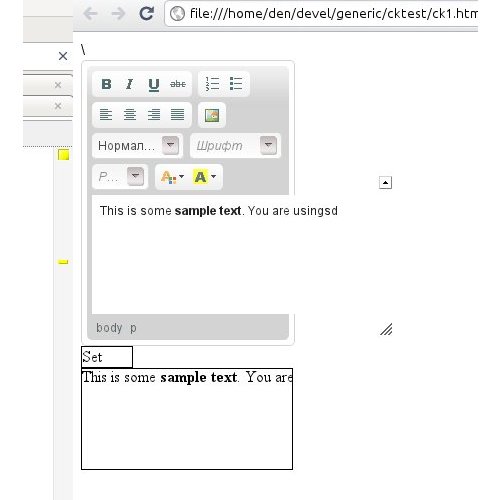
Область куда писать, почему то никак не меньше 300 шириной
а вот окантовочка серенькая нормально регулируется параметром width.
Если width > 300 - то область куда писать подстраивается под эту ширину.
Где это поменять - я хз. Излазил почти все стилевые файлы, поменял везде с width:3xx на width:200 -ноль эмоций
Пробовал с помощью js подменять width у всяких элементов - максимум что добился - область сатала 200px но перестала быть редактируемой.

Область куда писать, почему то никак не меньше 300 шириной
а вот окантовочка серенькая нормально регулируется параметром width.
Если width > 300 - то область куда писать подстраивается под эту ширину.
Где это поменять - я хз. Излазил почти все стилевые файлы, поменял везде с width:3xx на width:200 -ноль эмоций
Пробовал с помощью js подменять width у всяких элементов - максимум что добился - область сатала 200px но перестала быть редактируемой.
напрямую через какой-нибудь FireBug пробовал менять?
пробовал через встроенную в chromium хрень.
Там куча вложенных div, внутри есть table в нем iframe и в нём уже html body и по моему ещё что то вложено.
Вот я пробовал почти у всех этих шняг менять.
Там куча вложенных div, внутри есть table в нем iframe и в нём уже html body и по моему ещё что то вложено.
Вот я пробовал почти у всех этих шняг менять.
Чтоб темы не плодить, задам здесь вопрос.
Как оверрайднуть действие одного из плагинов ? в двух словах хотябы. Мне нужна кнопка, по которой можно было бы выбрать цвет. Идеально подходит элемент toolbar, который называется 'BGColor'. Мне нужно перехватить событие нажатия этой кнопки, отменить дефолтное действие, получить значение цвета и передать его в мою js функцию. Как это вообще осуществляется кошерно ? в каком направлении копать по каким словам гуглить ?
я пока что кроме CKEDITOR.tools.override(originalFunction, functionBuilder) ничего не нашёл, но куда и как его впихнуть - не могу понять.
Пойду пока что поботаю написание плагина с нуля, в надежде что кому нить будет не в падлу здесь что нить написать по моему вопросу
Как оверрайднуть действие одного из плагинов ? в двух словах хотябы. Мне нужна кнопка, по которой можно было бы выбрать цвет. Идеально подходит элемент toolbar, который называется 'BGColor'. Мне нужно перехватить событие нажатия этой кнопки, отменить дефолтное действие, получить значение цвета и передать его в мою js функцию. Как это вообще осуществляется кошерно ? в каком направлении копать по каким словам гуглить ?
я пока что кроме CKEDITOR.tools.override(originalFunction, functionBuilder) ничего не нашёл, но куда и как его впихнуть - не могу понять.
Пойду пока что поботаю написание плагина с нуля, в надежде что кому нить будет не в падлу здесь что нить написать по моему вопросу

пропатчил напрямую ckeditor.js. Грязный хак - но работает.
Оставить комментарий
Alena_08_11
Понадобилось прикрутить rich editor в одном месте. Стал искать варианты. Пока остановился на ckeditor. Сделал custom toolbar. Вроде всё норм. Но в одном месте понадобилось сделать размер editable textarea довольно таки маленькими. То есть если задавать черезто едет нахрен всё оформление и выглядит как то не гуд.
Можно ли как то изменить размер именно редактируемой области ? Или размеры батонов в тулбаре ?
или придётся городить многоэтажный тулбар с 1-3 кнопками на каждом этаже чтобы уложиться в ширину ?