[CSS] margin-bottom у div с картинкой и текстом
Как сделать то, что надо?А что именно надо то? И дай код.
надо именно то, что я написал.
Чтобы отступ начинался от края рисунка в случае маленького текста и от края текста, если текст по высоте больше, чем рисунок
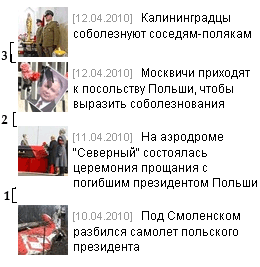
Код на картинке нарисован:
Чтобы отступ начинался от края рисунка в случае маленького текста и от края текста, если текст по высоте больше, чем рисунок
Код на картинке нарисован:
<div><img style="float:left">Текст</div>
задай div'у padding-bottom
это не меняет ситуации
или пива было много вчера, или что... но не догоняю, что именно нужно.... 


Отступы 1 и 2 - правильные. Отступ 3 начинается с конца текста, а не с конца картинки - неправильно
вообще пробема решается при помощи добавления после текста
но это не очень красиво, хотелось сделать на чистом CSS
<br style="clear:left">
но это не очень красиво, хотелось сделать на чистом CSS
RTFM
Проще всего задать DIV'у overflow:hidden
Проще всего задать DIV'у overflow:hidden
min-height диву заряди
тоже мысль. Попробую, как приду на работу
передайте ему, что ie6 плохо поддерживает min-height
предай своему своему мозгу что на дворе 2010 год и актуальная версия браузера производителя - 8. Microsoft уже давно ведёт кампанию по отказу от этого поделия.
Так же передай своему мозгу, что если он так хочет задрачиваться под 10-летней давности продукты, то может использовать в IE6 хак с однопиксельной прозрачной вертикальной img.
Так же передай своему мозгу, что если он так хочет задрачиваться под 10-летней давности продукты, то может использовать в IE6 хак с однопиксельной прозрачной вертикальной img.
а ты передай своему мозгу, что есть специфический контент, который потребляет специфическая аудитория, которой насрать, какая версия браузера актуальна
И пока больше 10 тысяч из нее каждый день будут читать сайт именно с IE6, мы будем его поддерживать
И пока больше 10 тысяч из нее каждый день будут читать сайт именно с IE6, мы будем его поддерживать
Федя ты это читал?
К чему вопросы вообще?
Так же передай своему мозгу, что если он так хочет задрачиваться под 10-летней давности продукты, то может использовать в IE6 хак с однопиксельной прозрачной вертикальной img.
К чему вопросы вообще?
диалог на хабре:
ххх: а еще кто-то использует IE6?
yyy: IE6 ещё используют верстальщики, считающие, что есть пользователи, использующие IE6
А если по делу, то +1 Феде

Судя по статистике w3school клац доля IE6 - 7,2 процета.
Поделись, что у тебя там за мега-портал с посещаемостью в 140к в сутки?
Поделись, что у тебя там за мега-портал с посещаемостью в 140к в сутки?
ты, видимо, единственный на этом форуме, кто этого еще не знает
http://top.mail.ru/browsers?id=11659&period=0&date=2...
http://top.mail.ru/browsers?id=11659&period=0&date=2...
Оставить комментарий
uncle17
По логике margin-bottom должен считаться от линии 1, а не от конца текста (линия 2)
Ан вот фиг.
Как сделать то, что надо?
margin-bottom у картинки выставить - не вариант, ибо текста может быть больше, и в этом случае считать как раз надо от края текста