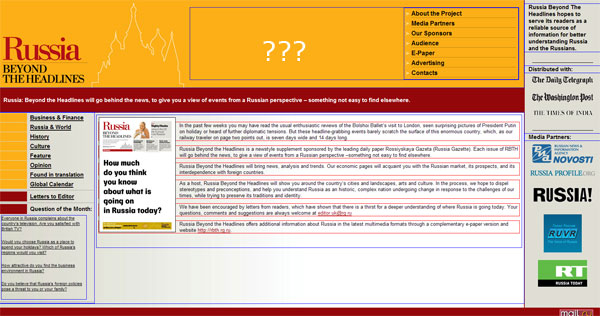
Обругайте дизайн и остальное
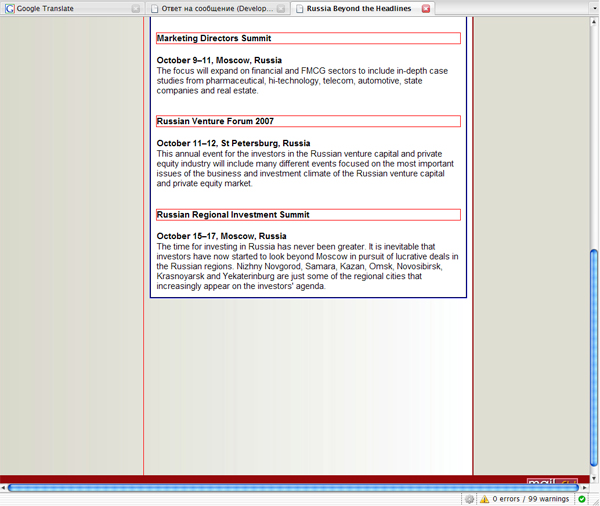
эхх
не просил бы конструктивно, я б чегонить написал, типа того что едкий желтый режет глаза
справа сверху чтото както не так, в ссылки меню желтые прямоугольники слишком большие, нету футера
а так не буду
не просил бы конструктивно, я б чегонить написал, типа того что едкий желтый режет глаза
справа сверху чтото както не так, в ссылки меню желтые прямоугольники слишком большие, нету футера
а так не буду
Первая мысль была, что попал на сайт смарти. Прямоугольники - ужос. И ваще дизайн такой делали лет 10 назад
спасибо. С прямоугольниками пока 100% отзывов "говно". Будем что-то делать. А если залезть в статью (не в рубрику, а в материал из рубрики прямоугольники тоже говно?
да нет просто хотели сделать как дизайны сайтов иностранных изданий. левое нижнее меню поправьте и нормуль
конкретней, плз. Там что не так и под каким браузером?
у меня опера 9ка. но там так задумано похоже, а смотрится не блеск
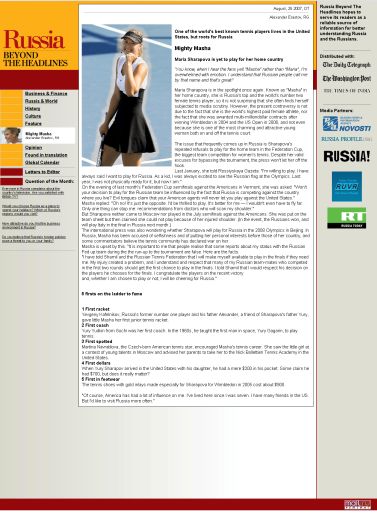
http://rbth.rg.ru/article.php?id=5
желтые и красные прямоугольники с чередующимися фото имхо не в тему, фото убрать и отступы поменьше
какую там смысловую нагрузку несет фото?
http://rbth.rg.ru/article.php?id=5
желтые и красные прямоугольники с чередующимися фото имхо не в тему, фото убрать и отступы поменьше
какую там смысловую нагрузку несет фото?
сам до сих пор не пойму, но дезигн и программинг были запланированы именно так. Так и сделал...
Сразу скажу, что бред, который я писал, не фильтровал, все это мое скромное имхо и т.п.
Если это сайт какого-то издания, то имхо с точки зрения типографии должно все быть идеально.
вопрос - а эти загогулины ">" обозначающие элементы списка допустимо использовать в печати? Если нет - то убрать к чертям и заменить на буллеты или что там пологается.
Похожие сомнения меня терзают про тире. Об остальном молчу - не в курсе. Лучше посоветоваться с человеком, рубящим в типографии.
А по компоновке страницы - мне показалось, что информационная часть страницы составляет менее 30% пространства - как-то это не очень хорошо (я о той части, что меняется в большинстве случаев переходов по ссылкам меню сайта).
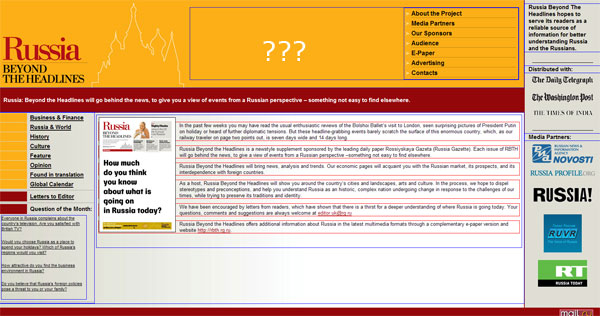
Если подробно - непонятно почему голова такая большая, зачем нужна отчетливо выделяющаяся на фоне всего остального серая полоса справа (то есть зачем нужна это полоса - понятно, но зачем было ее так обосабливать - непонятно).
Почему для двух вертикальных меню выбраны именно эти положения на странице.
В общем и целом, почему-то кажется, что если немного поменять местами элементы на странице, то все это можно уложить гораздо компактнее и удобнее.
Хотя, когда текст расползается на всю высоту, а головы нету - тогда мне нравится.
У картинок после "Distributed with" заметны края - как будто надписи были отрисованы на белом фоне, а затем фон сделан прозрачным. Хотя надо было отрисовывать надписи на том фоне, на который потом они будут вставляться.
"The Times Of India" - вообще плохо читается.
Если это сайт какого-то издания, то имхо с точки зрения типографии должно все быть идеально.
вопрос - а эти загогулины ">" обозначающие элементы списка допустимо использовать в печати? Если нет - то убрать к чертям и заменить на буллеты или что там пологается.
Похожие сомнения меня терзают про тире. Об остальном молчу - не в курсе. Лучше посоветоваться с человеком, рубящим в типографии.
А по компоновке страницы - мне показалось, что информационная часть страницы составляет менее 30% пространства - как-то это не очень хорошо (я о той части, что меняется в большинстве случаев переходов по ссылкам меню сайта).
Если подробно - непонятно почему голова такая большая, зачем нужна отчетливо выделяющаяся на фоне всего остального серая полоса справа (то есть зачем нужна это полоса - понятно, но зачем было ее так обосабливать - непонятно).
Почему для двух вертикальных меню выбраны именно эти положения на странице.
В общем и целом, почему-то кажется, что если немного поменять местами элементы на странице, то все это можно уложить гораздо компактнее и удобнее.
Хотя, когда текст расползается на всю высоту, а головы нету - тогда мне нравится.
У картинок после "Distributed with" заметны края - как будто надписи были отрисованы на белом фоне, а затем фон сделан прозрачным. Хотя надо было отрисовывать надписи на том фоне, на который потом они будут вставляться.
"The Times Of India" - вообще плохо читается.
Мои первые мысли, когда открыл страницу:
Справа, где "Distributed with" видны по краям букв белые полоски. Надо бы аккуратнее вырезать или под фон сайта сделать.
Заголовок ну очень большой - от контента видно малую часть только - придётся постоянно пролистывать до него вниз. Ну и у менюшек слева тоже съедается пространство непонятно зачем. Возможно для красоты это понадобилось, если это единственный приемлемый вариант. А так тоже эргономику нарушает.
Справа, где "Distributed with" видны по краям букв белые полоски. Надо бы аккуратнее вырезать или под фон сайта сделать.
Заголовок ну очень большой - от контента видно малую часть только - придётся постоянно пролистывать до него вниз. Ну и у менюшек слева тоже съедается пространство непонятно зачем. Возможно для красоты это понадобилось, если это единственный приемлемый вариант. А так тоже эргономику нарушает.
долго думал смотря на главную - почему слева от пунктов левого меню прямоугольники -
ну нафига они?
теперь понял - для фоток.
эх... неисповедимы пути...
ну нафига они?
теперь понял - для фоток.
эх... неисповедимы пути...
Хотя, когда текст расползается на всю высоту, а головы нету - тогда мне нравится.именно для статей мне самому очень понравилось. Еще раз повторяю - дезигн не мой - мои только верстка и программинг.
У картинок после "Distributed with" заметны края - как будто надписи были отрисованы на белом фоне, а затем фон сделан прозрачным.Тоже вижу прекрасно сам, но у меня есть картинки только в EPS-ах, а с ними я не очень хорошо, к сожалению

В остальном спасибо, будем выслеживать, отслеживать и смотреть, как улучшить.
Да...
З.Ы. На самом деле это сайт для импортной аудитории...
"верх много съедает" - да, есть...
логотипы правые отресайзены, к сожалению, средствами браузера...
Чорт, как же хреново, когда у тебя есть мало времени, а логотипы есть только в виде картинок с оффсайтов
логотипы правые отресайзены, к сожалению, средствами браузера...
Чорт, как же хреново, когда у тебя есть мало времени, а логотипы есть только в виде картинок с оффсайтов

я сам с самого начала немного офигел, когда одна форумчанка нарисовала дизайн именно с этими прямоугольниками. И всем они не нравятся... Но потом сделал под них и админку написал тоже под 75 px шириной картинок в этих ячейках
логотипы правые отресайзены, к сожалению, средствами браузера...Это коряво. Ладно там фотки, но это, я думаю, должно лежать уже в окончательном размере. Потом картинки чёрно-белые - фон у них поменять не очень сложно, я думаю.
А для правильных браузеров можно вообще png с alpha-слоем.

именно для статей мне самому очень понравилось. Еще раз повторяю - дезигн не мой - мои только верстка и программинг.Кстати, да. У статей с "верхом" всё супер, но вот огромный логотип всё равно остаётся и "задвигает" меню вниз. Мне всё же кажется, что дизайнер переборщил с размерами.

я не спорю, но я не настолько с фотошопом за 7 лет познакомился, чтоб за свою зарплату из 600 пикселей гифа 8-битового по ширине делать красивый 150-180-пиксельный баннер. Посему пока что поставил просто <img width= height=>
Ессно, потом прикрутим лучше, но мне щас просто лень. Потом у соответствующих контор просто в векторе выпросим логотипы.
Ессно, потом прикрутим лучше, но мне щас просто лень. Потом у соответствующих контор просто в векторе выпросим логотипы.
стоп... что значит "задвигает"?
Градиент в бекграунде специально задуман так, что полосы видно?
PS. А, теперь понял... он jpg - и это его сильно испоганило.
PPS. Ещё с ним такая фишка, что когда статья отрыта, то не видно, что это градиент и получается, что слева от статьи серо-зелёная полоса, а справа - белая. Т.е. бекграунд как-то нарушается резко.
PS. А, теперь понял... он jpg - и это его сильно испоганило.
PPS. Ещё с ним такая фишка, что когда статья отрыта, то не видно, что это градиент и получается, что слева от статьи серо-зелёная полоса, а справа - белая. Т.е. бекграунд как-то нарушается резко.
P.S. хуже того - в изначальном варианте, мне присланном, он был гифом - в джпег я его уже сам переделывал. А так он вообще зеброй выглядел.
P.P.S. Есть такое. Думаешь, слишком ужасно?
P.P.P.S. У тебя ширина 1280?
P.P.S. Есть такое. Думаешь, слишком ужасно?
P.P.P.S. У тебя ширина 1280?
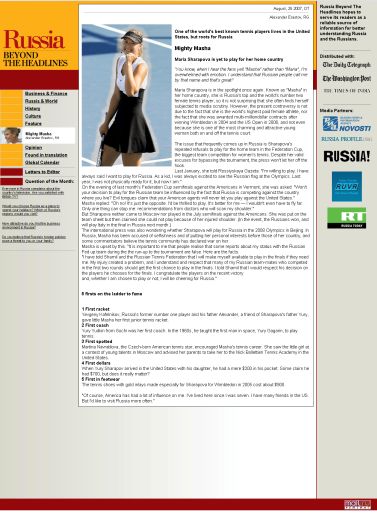
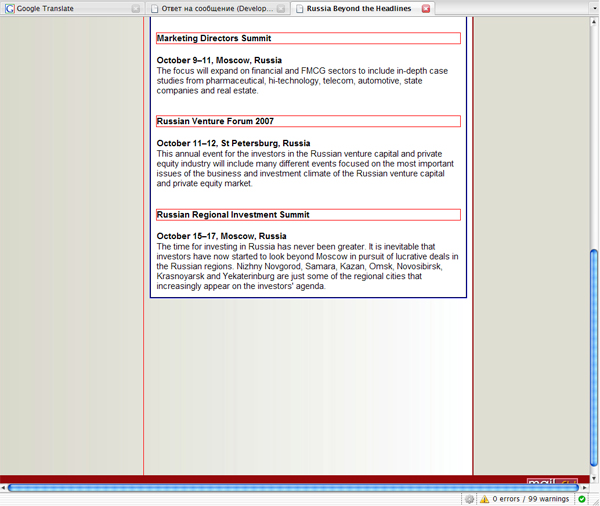
Кстати, а огромный отступ снизу - это так и задумано?
В окно браузера влезает до последнего баннера в правом столбике, потом еще пол-экрана можно проматывать вниз, наслаждаясь ровным серым фоном.
Скрин:

В окно браузера влезает до последнего баннера в правом столбике, потом еще пол-экрана можно проматывать вниз, наслаждаясь ровным серым фоном.
Скрин:

стоп... что значит "задвигает"?Ну в том смысле опять сверху много места съедает. Ну вот у меня если не на полный экран, то от меню только кусочек виден. Причём больше половины этого места пустота. Сверху вообще непонятно зачем. Красно-коричневая снизу - ещё ладно... остаётся от главной как часть дизайна, но её функциональность теряется и получается ещё одна пустота. (и лично я бы буковки немного поменьше тоже сделал
 , хотя без пустоты может уже было бы получше)
, хотя без пустоты может уже было бы получше)Так же отметил тут, что я про бекграунд имел в виду.
не поверишь - так не задумано, но браузеры таким образом интерпретируют отрицательный padding-bottom
Я понимаю, что я за 7-8 лет не научился с ним работать, но уж звиняйте
Я понимаю, что я за 7-8 лет не научился с ним работать, но уж звиняйте
бекграунд понял и ответил раньше по нему
P.S. хуже того - в изначальном варианте, мне присланном, он был гифом - в джпег я его уже сам переделывал. А так он вообще зеброй выглядел.Я могу ошибаться, но вроде гиф хотя бы 256 палитровых цветов поддерживает. Для градиента вполне достаточно было бы. Если его в 16 цветов ужали, то пиздец умники.

jpeg тоже не гут для этого, т.к. портит цвета. Такую картинку за минуту можно самому сделать в фотошопе и сохранить либо в гиф палитровый или в png. Без потерь.
P.P.S. Есть такое. Думаешь, слишком ужасно?Ты про полоски? Ну не так чтобы слишком - более менее остальными елементами приглушается, но заметно всё же. Но это всё моё субъективное мнение, естественно.

P.P.P.S. У тебя ширина 1280?Фуллскрин - да, но я полный экран почти никогда не делаю. Обычно что-то в районе 800-900.
jpeg тоже не гут для этого, т.к. портит цветано он не "зебра" - начальный вариант я посмотрел и немного прифигел
Фуллскрин - да, но я полный экран почти никогда не делаю. Обычно что-то в районе 800-900.то же самое, т.е. аська открыта. Градиент выправлял сам из того серого, что был с краю, до 800 пикселей в ширину до белого в джпег. В фоне поставил
style="background-repeat:repeat-y; background-position:left"
так что на большинстве всё ок
но он не "зебра" - начальный вариант я посмотрел и немного прифигелЯ не видел изначальную зебру, но это тоже достаточно зебровидно смотрится. Может из-за того, что у меня трубка. Но мне кажется, что для градиента jpg - зло.
Ещё вроде как 256 в ширину достаточно, т.к. при 8 битах на цвет градиент в 256 точек любой укладывается. Вот его браузер пускай в ширину растягивает - заметно не должно быть.
хз, если его просто в боди в бекграунд класть - хз...
У меня лично стоит и дома, и на работе 1280 - вот эти 800 никакой браузер особо не растягивает
У меня лично стоит и дома, и на работе 1280 - вот эти 800 никакой браузер особо не растягивает
У меня лично стоит и дома, и на работе 1280 - вот эти 800 никакой браузер особо не растягиваетА... там с какого-то момента просто белый начинается? Да... засада.

вот ровно с 800 начинаетс белый, а bgcolor=#FFF при этом
вот ровно с 800 начинаетс белый, а bgcolor=#FFF при этомНу да, это я понял. Т.е. сделать его "тянущимся" нельзя? Тогда печально, конечно. В принципе и так нормально (в смысле картинка шириной 800) при таком раскладе.
Я просто настолько с CSS/HTML не знаком, юзаю по необходимости.
так ли печально?
Как годов 4-6 назад мы делали сайты в основном под "min 640 px width", так сейчас делаем под "min 1024 px width", не считая сайты под PDA и WAP, которые мы делаем совершенно отдельно...
З.Ы. Я сайт, конечно, переделаю, но не ну бы его нахуй?
Как годов 4-6 назад мы делали сайты в основном под "min 640 px width", так сейчас делаем под "min 1024 px width", не считая сайты под PDA и WAP, которые мы делаем совершенно отдельно...
З.Ы. Я сайт, конечно, переделаю, но не ну бы его нахуй?

так ли печально?Да не, нормально, я написал, что ок. Просто если бы можно было тянущийся бекграунд сделать, то наверное было бы совсем кошерно.

Как годов 4-6 назад мы делали сайты в основном под "min 640 px width", так сейчас делаем под "min 1024 px width", не считая сайты под PDA и WAP, которые мы делаем совершенно отдельно...Ну тут дело даже не в минимальной ширине. К слову, очень не люблю, когда приходится окно браузера расширять.
 Не закрываю такие, только если контент мне достаточно нужен.
Не закрываю такие, только если контент мне достаточно нужен.не люблю, когда приходится окно браузера расширять. Не закрываю такие, только если контент мне достаточно нуженвот теперь объясни, как и что ты с окном в каком браузере делаешь. Ибо я, честно говоря, не понял (в кои-то веки) .
вот теперь объясни, как и что ты с окном в каком браузере делаешь. Ибо я, честно говоря, не понял (в кои-то веки) .Ну как. Просто есть люди, которые любят пользоваться браузером, развёрнутым на полный экран. А я наоборот - люблю, когда окошко неполное, около 0.7 размеров экрана занимает в среднем (зависит от размеров, разрешения, ...). Если попадается сайт, в котором так устроено, что его по горизонтали скроллить придётся постоянно или основной контент оказывается сильно узким, то мой интерес к такому сайту сильно угасает. И обычно я продолжаю им пользоваться, если я залез туда за чем-то конкретным, нужным мне, т.е. мне приходится это делать.

яфно. Ну, сайт не для нас с тобой явно...
Хотя для кого он - я и сам не знаю. Посмотрим впоследствии.
Хотя для кого он - я и сам не знаю. Посмотрим впоследствии.
ну обычно сайт делают чтобы он был идеален в самом популярном разрешении
щас это 1024 на 768
если ты делаешь окошко меньше чем эти размеры, то это уже твои проблемы и придется мириться
если твое окошко больше или равно таким, то дизайнера нада бить ап стенку
щас это 1024 на 768
если ты делаешь окошко меньше чем эти размеры, то это уже твои проблемы и придется мириться
если твое окошко больше или равно таким, то дизайнера нада бить ап стенку
скажу свое небольшое ихмо:
1) Самое что бросилось в глаза - слишком перегружено..., и легкая шапка от этого не спасает. Первое желания при заходе на сайт - сразу выйти, т.к. очень много информации, и все давит, мешает, наплывает - глазу не за что ухватится, остановится...
2) По цвету нравиться - достаточно гармонично, не отвлекает и не напрягает. Пожалуй кроме серой плашки справа на всю высоту экрана...инородно смотрится (хотя у неё наверно такая задача отделить-разделить, но по-моему переборщили)
3) Про сильный отступ до футера уже говорилось, не знаю как остальные к такому относятся, по мне - непрофессионально (хотя я понятие не имею что это такое )
)

4) ну и последнее, знаю что не исправить, но все таки надо считаться со всеми мониторы - от маленькое разрешение выручит фиксированная ширина и прокрутка..а от большого должен быть продуман дизайн....

1) Самое что бросилось в глаза - слишком перегружено..., и легкая шапка от этого не спасает. Первое желания при заходе на сайт - сразу выйти, т.к. очень много информации, и все давит, мешает, наплывает - глазу не за что ухватится, остановится...
2) По цвету нравиться - достаточно гармонично, не отвлекает и не напрягает. Пожалуй кроме серой плашки справа на всю высоту экрана...инородно смотрится (хотя у неё наверно такая задача отделить-разделить, но по-моему переборщили)
3) Про сильный отступ до футера уже говорилось, не знаю как остальные к такому относятся, по мне - непрофессионально (хотя я понятие не имею что это такое
 )
)
4) ну и последнее, знаю что не исправить, но все таки надо считаться со всеми мониторы - от маленькое разрешение выручит фиксированная ширина и прокрутка..а от большого должен быть продуман дизайн....

в самом популярном разрешенииавтохуй
щас это 1024 на 768
чувак, ты 3-5 лет, как не в теме.
Смотрим статистику за сегодня:
разрешение кол-во %
1280x1024 21 55,26
1024x768 8 21,05
1600x1280 5 13,16
Не опр. 2 5,26
1152x864 1 2,63
800x600 1 2,63
только по 4-му пункту выскажусь:
я задолбался делать так, чтобы верхнеправое меню было там, где есть, в говнобраузерах - FF, Opera, Safari
я задолбался делать так, чтобы верхнеправое меню было там, где есть, в говнобраузерах - FF, Opera, Safari

чувак, ты 3-5 лет, как не в теме.где такое взял?
Смотрим статистику за сегодня:
разрешение кол-во %
1280x1024 21 55,26
1024x768 8 21,05
1600x1280 5 13,16
Не опр. 2 5,26
1152x864 1 2,63
800x600 1 2,63
сам нарисовал что ли?
я последний раз серьезно этим интересовался ровно год назад
а августе 2006
1024 на 768 лидировало безоговорочно
а последний год возможно 1280 догнало (хотя и сомнительно но по любому про 3-5 лет полнейший гон
взято с http://top.mail.ru/settings?id=1297740&period=0&date... - статистика открыта
я задолбался делать так, чтобы верхнеправое меню было там, где есть, в говнобраузерах - FF, Opera, Safariтак и скажи
лень читать спецификацию, читаю вместо этого мсдн
посмотреть не могу, забанено на работе
но подозреваю что это стата токо по россии
но подозреваю что это стата токо по россии
http://top.mail.ru/settings?id=110605&period=2&date=...
у мейл-ру народу побольше в статах.
у мейл-ру народу побольше в статах.
кстати, почему wide-разрешений так мало?
сто лет не читал ни w3c, ни msdn - делаю так, как помню. В тяжелых случаях разбираюсь
нет, по миру.
Но из РФ, ясное дело, больше, ибо на рг.ру висит баннер, а у иносранцев пока не висит нигде
Но из РФ, ясное дело, больше, ибо на рг.ру висит баннер, а у иносранцев пока не висит нигде
кстати, самому интересно. МБ, щотчеги не рассчитаны у мейлру?
сто лет не читал ни w3c, ни msdn - делаю так, как помню. В тяжелых случаях разбираюсья просто не понимаю почему если поведение браузера не соответствует тому как ты помнишь, то его надо называть говнобраузером
не, ну я так понимаю, они там включены в графу "другие". =)
http://www.liveinternet.ru/stat/lenta.ru/resolutions.gif?per...
вот еще красивый график. там видно, что wide- за последний год догнали 1600x1200.
это для ленты-ру.
http://www.liveinternet.ru/stat/lenta.ru/resolutions.gif?per...
вот еще красивый график. там видно, что wide- за последний год догнали 1600x1200.
это для ленты-ру.
только без холиворов давай
Я сразу отвечу и жду, чтоб ты не отвечал на этот пост:
IE рендерит так, как кодится интуитивно понятно, но не по стандарту. Остальные - и не по стандарту, и не интуитивно понятно.
Логика у меня не женская, так что с интуицией всё в порядке.
Я сразу отвечу и жду, чтоб ты не отвечал на этот пост:
IE рендерит так, как кодится интуитивно понятно, но не по стандарту. Остальные - и не по стандарту, и не интуитивно понятно.
Логика у меня не женская, так что с интуицией всё в порядке.
о, понял 
спасибки за объяснение

спасибки за объяснение

надо будет дома с ноута походить - подогонять У меня 1280х800
вот еще красивый график. там видно, что wide- за последний год догнали 1600x1200.во!
это для ленты-ру.
очень похоже на то что вот токо что смотрел на всяких зарубежных сайтах
так что 1280 1024 нифига не догнал еще
на некторых кстати есть отдельно wide и он на 1% обогнал 1600 (5 против 4)
Это всё ширина экрана монитора или окна браузера. Не думаю, что в более чем 90% случаев это одно и то же. Поэтому показатель самого популярного разрешения монитора не катит.
не понял что ты хотел сказать

или ты так просто, нафлудил и пошел дальше?

или ты так просто, нафлудил и пошел дальше?
он хотел сказать, что статистика, скорее всего, берется только по ширине и поэтому, как сказал Бачан, в ней нет широкоэкранников.
Это, собсно, была моя первейшая мысль
Это, собсно, была моя первейшая мысль
статистика, скорее всего, берется только по ширинеа почему так?
а потому что высота экрана в случае вебсайтов гораздо менее важна - горизонтальный скролл дело противное, а вертикальный - абсолютно обычное. И вертикаль важна чаще всего только в случае полноэкранных флеш-сайтов
он хотел сказать, что статистика, скорее всего, берется только по ширинеНу я вообще-то хотел сказать
 , что статистика, возможно, ведётся по ширине экрана, а не окна браузера. Хотя хз.
, что статистика, возможно, ведётся по ширине экрана, а не окна браузера. Хотя хз.ширине экрана, конечно
ширине экрана, конечноНу да. И следовательно я хотел сказать, что ширина экрана не всегда есть ширина браузера и делать сайты под "популярную ширину экрана" нелогично, т.к. смотреть-то их будут браузером, а не экраном.

Дизайн
Дизайн главной страницы - гавно, вы уж извините за резкость.
Концентрация внимания - на бесполезных красных полосах. И тут же резкий контраст в яркий желтый. Глаза режет. Первое желание, действительно, закрыть это нахер и больше никогда не смотреть.
То что статьями этот ужас закрыли - молодцы. Но блин, работать-то люди начнут с главной, а она ужасна и это надо исправлять.
Верстка
Федя, обьясни мне пожалуйста - нафига ради отображения таблички справа фигачить её в див и везде указывать мифический алигн=райгт? -) Хватит одного контейнера и float: right у таблицы. Зачем там таблица, кстати говоря, тоже не понятно.
position:relative; top:-296; - вот это вообще тихий ужас =) Задача решается в принципе иначе. Просто фигачишь таблицу абсолютно позиционируя и будет тебе щастье. По крайней мере лишних полос при скроллировании быть перестанет.
Далее, убери вот из этих подобных строк<td style="background-color:#FFF; padding:5px 5px 5px 8px"> width="100%", у тебя из-за нее в ИЕ строка расползается и по ширине левая часть занимает больше места чем в лисе или опере.
Дизайн главной страницы - гавно, вы уж извините за резкость.
Концентрация внимания - на бесполезных красных полосах. И тут же резкий контраст в яркий желтый. Глаза режет. Первое желание, действительно, закрыть это нахер и больше никогда не смотреть.
То что статьями этот ужас закрыли - молодцы. Но блин, работать-то люди начнут с главной, а она ужасна и это надо исправлять.
Верстка
Федя, обьясни мне пожалуйста - нафига ради отображения таблички справа фигачить её в див и везде указывать мифический алигн=райгт? -) Хватит одного контейнера и float: right у таблицы. Зачем там таблица, кстати говоря, тоже не понятно.
position:relative; top:-296; - вот это вообще тихий ужас =) Задача решается в принципе иначе. Просто фигачишь таблицу абсолютно позиционируя и будет тебе щастье. По крайней мере лишних полос при скроллировании быть перестанет.
Далее, убери вот из этих подобных строк<td style="background-color:#FFF; padding:5px 5px 5px 8px"> width="100%", у тебя из-за нее в ИЕ строка расползается и по ширине левая часть занимает больше места чем в лисе или опере.
Федя, обьясни мне пожалуйста - нафига ради отображения таблички справа фигачить её в див и везде указывать мифический алигн=райгт? -) Хватит одного контейнера и float: right у таблицы. Зачем там таблица, кстати говоря, тоже не понятно.Чорд, ты пишешь так же, как мне объясняют те, кому этот сайт нужен. Ужель трудно скриншот приделать?
position:relative; top:-296; - вот это вообще тихий ужас =) Задача решается в принципе иначе. Просто фигачишь таблицу абсолютно позиционируя и будет тебе щастье. По крайней мере лишних полос при скроллировании быть перестанет.Задача решилась? Решилась. Какие полосы при скроллировании? Где скриншот? Где видео? У меня, к сожалению, не наблюдается таких компов и браузеров, где это смотрелось бы хоть как-то неправильно
Далее, убери вот из этих подобных строк<td style="background-color:#FFF; padding:5px 5px 5px 8px"> width="100%", у тебя из-за нее в ИЕ строка расползается и по ширине левая часть занимает больше места чем в лисе или опере.Спасибо, поправил
Чорд, ты пишешь так же, как мне объясняют те, кому этот сайт нужен. Ужель трудно скриншот приделать?Скриншот чего, хтмл кода? -) Имеется ввиду, что ты настрогал лишний код, можно было сделать проще.
Задача решилась? Решилась. Какие полосы при скроллировании? Где скриншот? Где видео? У меня, к сожалению, не наблюдается таких компов и браузеров, где это смотрелось бы хоть как-то неправильно
Речь шла о том пустом пространстве, которое изображено например тут
Задача не решилась -)
Оставить комментарий
uncle17
Вдруг я чего-то не знаюhttp://rbth.rg.ru
Конструктивно, плз.