[HTML] вопрос про ul и height
ЗЫ чего-о аплоад косячит - как скрин закачается - запощу
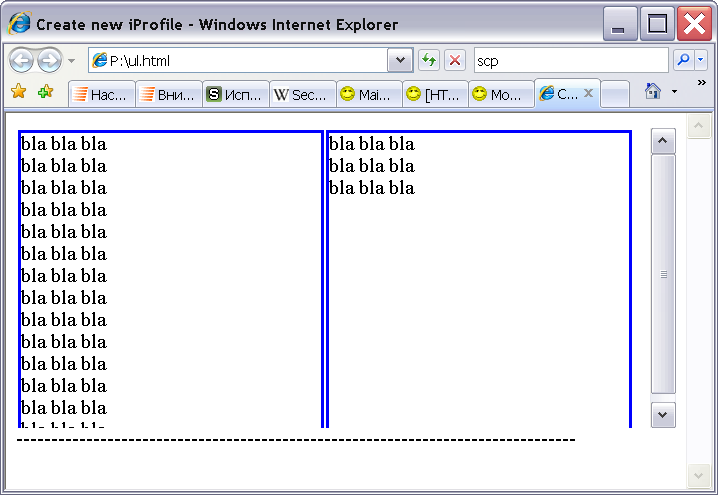
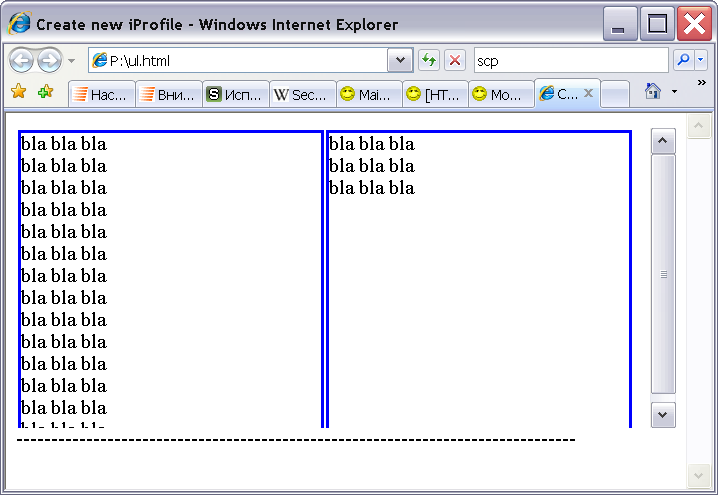
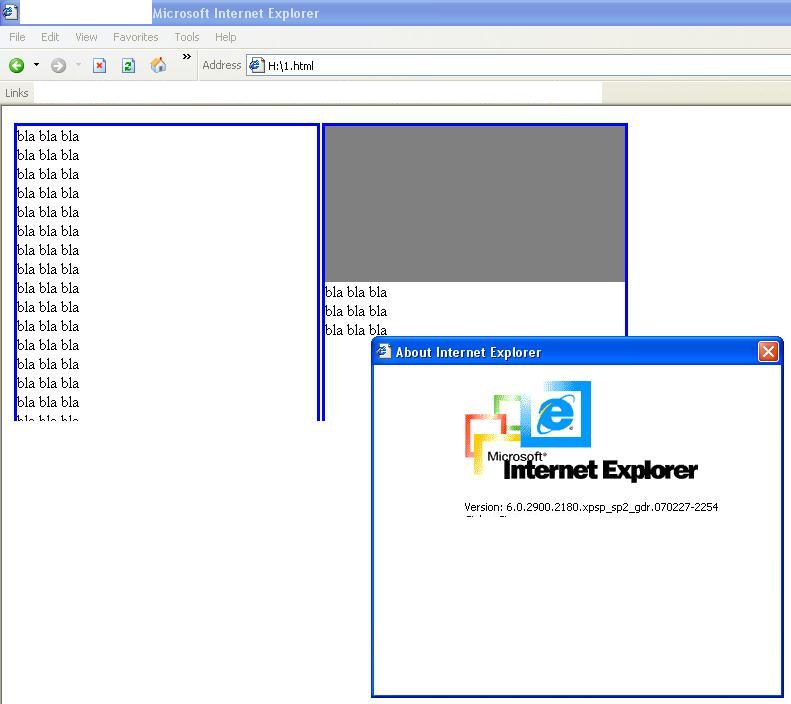
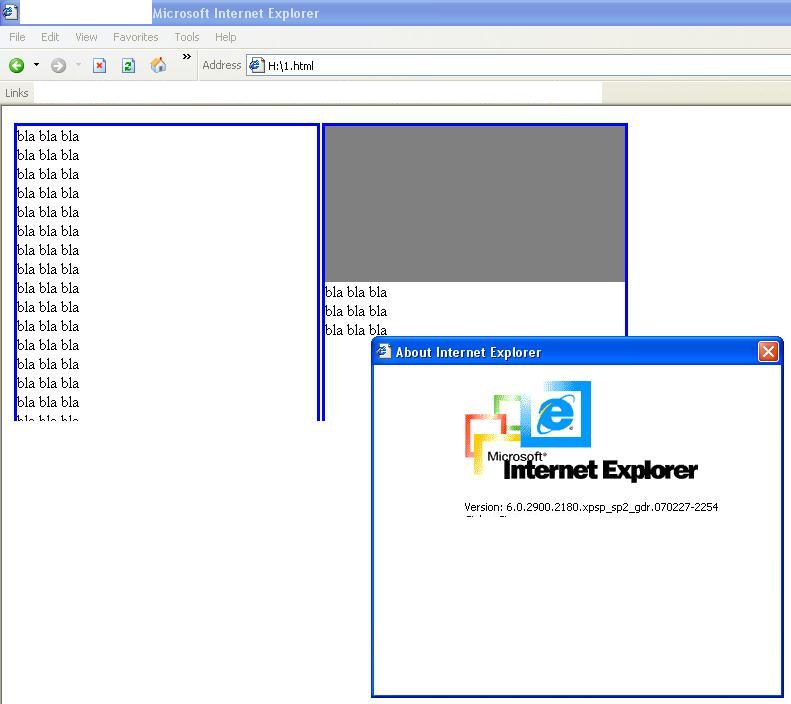
скрин


Не понял, что тебе надо.
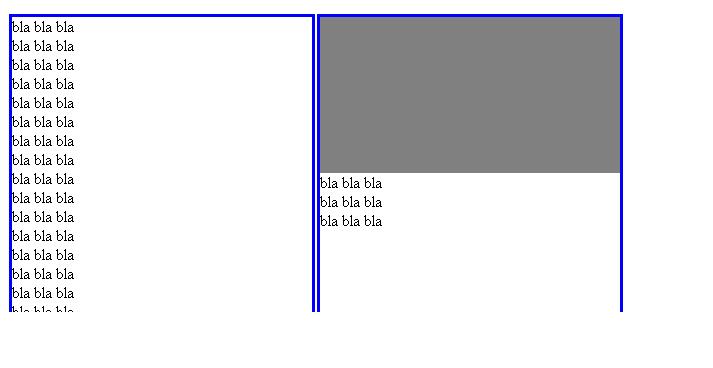
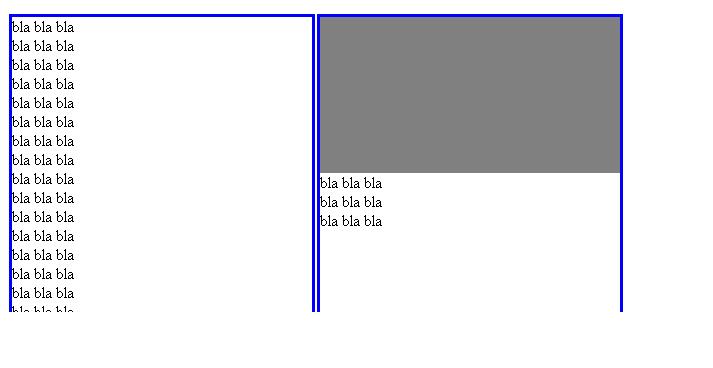
У меня это отображается так:

У меня это отображается так:

А, понял.
Попробуй min-height указать.
Попробуй min-height указать.
А не проще алигн = топ сделать и белый бэкграунд у td, а не у ul?
Это не труъ 

ИМХО, наоборот - не тру задавать высоту у UL 

Попробуй для начала display: block у ul написать
у тебя ИЕ какой?

добавил к ul min-height: 100%; - тот же эффект

добавил к ul min-height: 100%; - тот же эффект
нужно именно что ul был максимальный - цвета там чтоб наглядней было что где
Если не поможет, то попробуй ещё overflow: auto или overflow: hidden у него же
с display: block - вообще весь фон серый становится, а ul по размерам тот же
upd на счет серого наврал - все остается так же
overflow: auto - добавляет скролл в UL - в принципе в целевой задаче мб и поможет
upd на счет серого наврал - все остается так же
overflow: auto - добавляет скролл в UL - в принципе в целевой задаче мб и поможет

Зафига тебе такой UL?
в него drag'n'drop работает
а если вниз отскролить, то правый ul не видно и дропать некуда
а если вниз отскролить, то правый ul не видно и дропать некуда
у тебя ИЕ какой?Седьмой, разве из скриншота не видно?
Да, у него получше со стилями...
это был риторический вопрос 

МБ тогда легче просто сделать независимые скроллинги у них?
И почему нельзя сделать drag&drop не в ul, а в ячейку?
И почему нельзя сделать drag&drop не в ul, а в ячейку?
Почему? UL блочный элемент, что хочу, то и делаю.
Если драг-н-дроп отработал не в область UL добавляй элемент в конец списка.
В чем еще проблема? -)
В чем еще проблема? -)
Потому что UL это контейнер для хранения LI, а не для визуального форматирования.
А делать тебе что-либо никто кроме браузера запретить не может. Это да
А делать тебе что-либо никто кроме браузера запретить не может. Это да

Если же говорить только по сути вопроса, то проблема в том, что ни у таблицы, ни у ячейки высота не задана. Т.о. мы получаем попытку height: 100% от элемента с неустановленной высотой.
Это справедливо для IE 6 и ниже... Ну а о том, как к height: 100% у таблицы отнесутся другие браузеры мы все знаем
Это справедливо для IE 6 и ниже... Ну а о том, как к height: 100% у таблицы отнесутся другие браузеры мы все знаем

я не знаю и знать не хочу 
ЗЫ спасибо - скроллинг для Ul'а помог
с ним даже лучше чем я хотел
ЗЗЫ веб-программинг - это ужос


ЗЫ спасибо - скроллинг для Ul'а помог

с ним даже лучше чем я хотел

ЗЗЫ веб-программинг - это ужос


это далеко не программинг 

программинг тоже 



Оставить комментарий
zya369
Что сделать, чтоб правый ul занимал всю ячейку, а не непонятную её часть ?