[CSS] Обтекание в FF и опере
<table style="background-color:green; float:right; clear:right"><tr><td>test</td></tr></table>
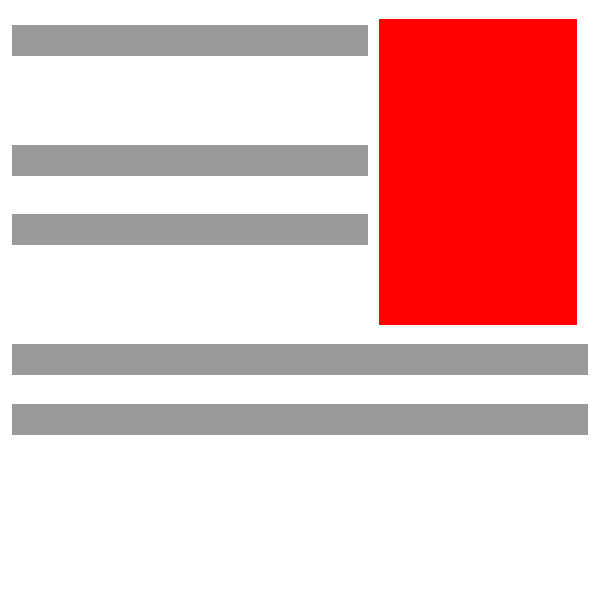
<div style="background-color:red">
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
qwe rty uiop asd fgh jkl zxc vbnm
</div>
Работает, как ожидаемо - и в ИЕ7, и в ФФ209, и в опере 920.
IE, естественно показывает всё неправильно, т.к. в стандарте написано, что фон и границы должны быть там где их показывает FF и Opera.
Более того, IE показывает тебе то, что ты хочешь т.к. ты задал этому блоку какое-то свойство, которое включает у него hasLayout.
Вообще, задай своему блоку margin-right: 250px.
Более того, IE показывает тебе то, что ты хочешь т.к. ты задал этому блоку какое-то свойство, которое включает у него hasLayout.
Вообще, задай своему блоку margin-right: 250px.
ну хрен с ним. Стандарт - так стандарт.
задание margin-right было бы, конечно, самым простым вариантом, но...
таких однотипных блоков несколько друг за другом и неизвестно, какой из них обтекает эту таблицу, а какой из них уже после нее. Выводятся в цикле. Есть решение?
задание margin-right было бы, конечно, самым простым вариантом, но...
таких однотипных блоков несколько друг за другом и неизвестно, какой из них обтекает эту таблицу, а какой из них уже после нее. Выводятся в цикле. Есть решение?
Не понял, а что тебе надо-то?
Вообще-то есть ещё волшебное oveflow: hidden
Почитай стандарт, там много интересного написано
Почитай стандарт, там много интересного написано


, а не

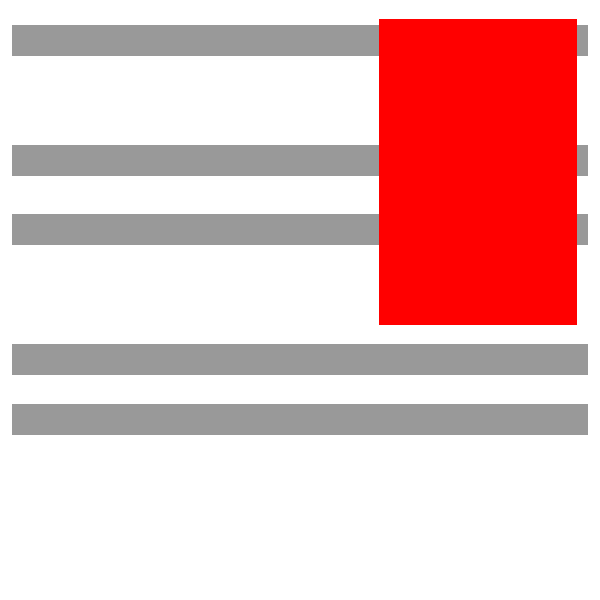
волшебное слово привело к тому, что:
- в IE всё так же идеально, всё так же, как и задумывалось
- в FF этот блок вылез поверх таблицы, нисколько не уменьшившись в размерах
- в опере оно вовсе отменило все обтекания и блоки вывелись после таблицы
- в IE всё так же идеально, всё так же, как и задумывалось
- в FF этот блок вылез поверх таблицы, нисколько не уменьшившись в размерах
- в опере оно вовсе отменило все обтекания и блоки вывелись после таблицы
Основная часть у тебя - это что именно? Оно всё в одном блоке, или нет?
нет, не в одном.
<div>ляляля</div>
ляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляля
<div>ляляля</div>
ляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляля
<div>ляляля</div>
ляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляля
текст обтекает нормально. Дивы - через жопу
<div>ляляля</div>
ляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляля
<div>ляляля</div>
ляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляля
<div>ляляля</div>
ляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляляля
текст обтекает нормально. Дивы - через жопу
Мб тебе заменить дивы на спаны?
это было одним из первого, что я попробовал. Изначально там вовсе <p> было
http://lynn.ru/examples/overflow.html
Работает в IE6/7, FF2, Opera9.23, Safari for win.
Работает в IE6/7, FF2, Opera9.23, Safari for win.
мало помог пример, конечно, но все равно сенкс... Там стилей нагорожена куча, кроме этих - хрен разберешься во всех. Почти так, как надо, выглядит... Но два часа на такую херню потратить
А если тем, кто слева, сделать float:left?
Оставить комментарий
uncle17
есть<table width="250" style="float:right; clear:right">
Как сделать, чтобы блок с текстом и фоном, отличным от #ffffff ее действительно обтекал, а свой bgcolor не пропихивал вправо под эту таблицу?
IE, естественно, показывает всё идеально