[CSS] DIV width
Изложи проблему ещё раз, при этом постарайся понять, что никто не в курсе того, что ты там ваяешь.
Требуется следующее
<div> <table> . . . </table> </div>
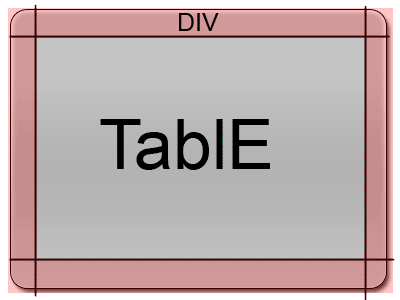
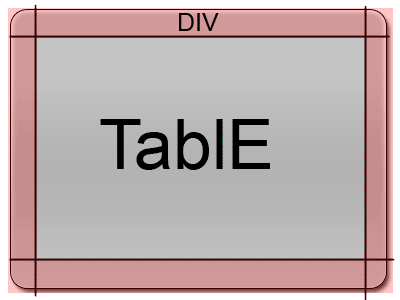
Таблица имеет ширину меньше ширины окна браузера.
Нужно чтобы DIV "облегал" таблицу.
<div> <table> . . . </table> </div>
Таблица имеет ширину меньше ширины окна браузера.
Нужно чтобы DIV "облегал" таблицу.
Вот


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>TEST</title>
<style type="text/css">
div {
background: red;
padding: 10px;
float: left;
}
table {
background: blue;
}
</style>
</head>
<body>
<div>
<table width="200"><tr><td height="200">xxx</td></tr></table>
</div>
</body>
</html>
а если центрировать надо див с таблицей? 

К сожалению это практически нереально. В теории существует display: inline-block который должен себя вести как надо, но на практике он не работает.
Могу только посоветовать использовать вместо div'а таблицу.
Могу только посоветовать использовать вместо div'а таблицу.
с таблицей то все легко. хотелось по-правильному все через CSS сделать.
посмотрю что еще с JS можно сделать
посмотрю что еще с JS можно сделать
http://www.alistapart.com/articles/onionskin/
Народ с ALA тоже не придумали ничего лучше float, а "в ЦК не дураки сидят".
Народ с ALA тоже не придумали ничего лучше float, а "в ЦК не дураки сидят".
Придумался такой изврат: 

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>TEST</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#a {
float: right;
position: relative;
}
#b {
width: 50%;
padding: 10px 0;
background: green;
}
#c {
background: red;
padding: 10px;
position: relative;
left: 50%;
}
table {
background: blue;
}
</style>
</head>
<body>
<div id="b">
<div id="a">
<div id="c">
<table width="200"><tr><td height="200">xxx</td></tr></table>
</div>
</div>
</div>
</body>
</html>
Спасибо. Так работает.
Но я пожалуй все таки через табличку сделаю.
Менее извратно получится =)
Но я пожалуй все таки через табличку сделаю.
Менее извратно получится =)
Факт. 

Оставить комментарий
korsar0156
Как сделать DIV по ширине содержимого?Получается либо ширина 100% либо внутренние дивы с width:100%
схлопываются.