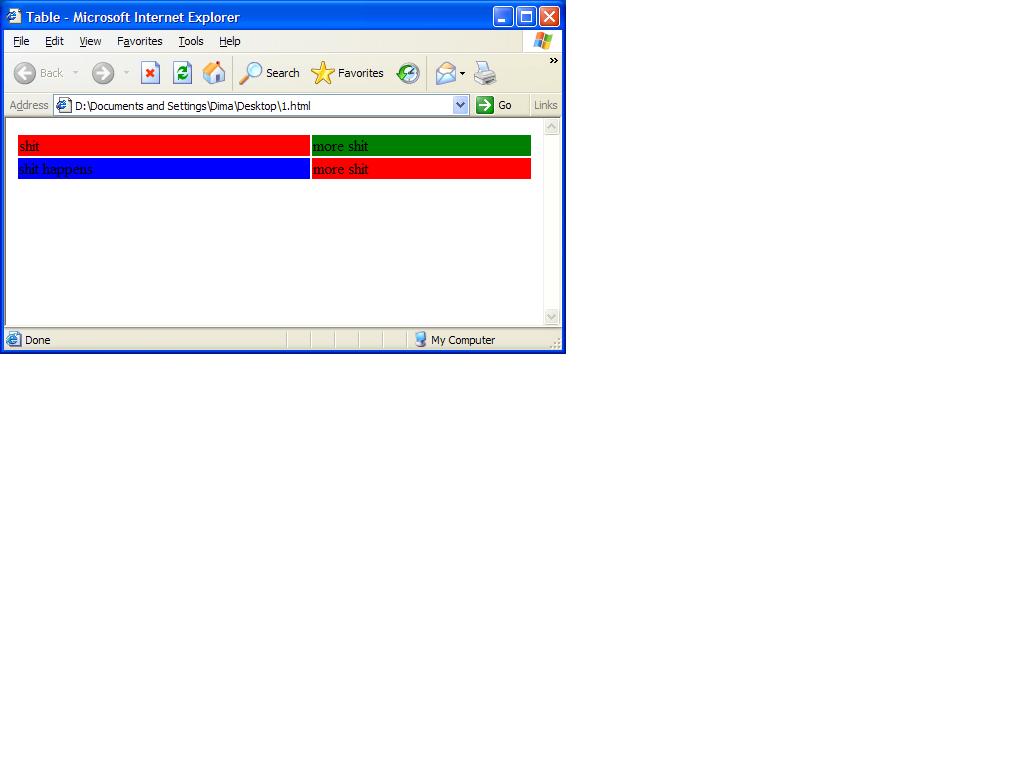
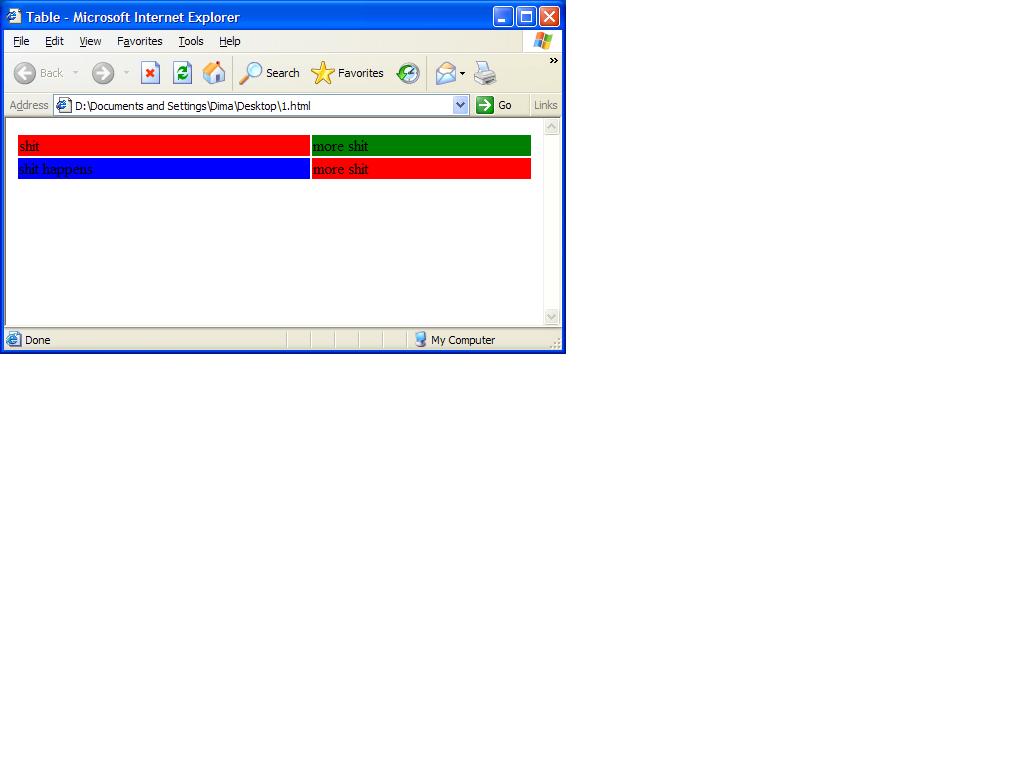
[HTML] Как сделать такую таблицу, у которой ...
Поробуй так:
<table width="100%">
<tr>
<td width="1" style="background:red">shit</td>
<td style="background:green">more shit</td>
</tr>
<tr>
<td style="background:blue">shit happens</td>
<td style="background:red">more shit</td>
</tr>
</table>
не пашет 



Тогда так:
<table width="100%">
<tr>
<td width="1%" style="background:red">shit</td>
<td width="99%" style="background:green">more shit</td>
</tr>
<tr>
<td style="background:blue">shit happens</td>
<td style="background:red">more shit</td>
</tr>
</table>
| shit | more shit |
| shit happens | more shit |
<table width="100%">
<col width=1/>
<col width="100%" />
<tr>
<td style="background:red">shit</td>
<td style="background:green">more shit</td>
</tr>
<tr>
<td style="background:blue">shit happens</td>
<td style="background:red">more shit</td>
</tr>
</table>
Ага. Спасибо.
Оставить комментарий
bastii
два столбца. У первого столбца ширина - это максимальная ширина содержимого среди всех ячеек в первом столбце. Второй столбец идет до конца таблицы, которая на всю ширину окна браузера (<table width="100%">).