padding vs margin
я рекомендую больше blink для большей кроссбраузерности
margin и padding это разные вещи. Что легко заметить задав внутреннему div‘у фон.
В простейших случаях пофигу, но вообще-то неплохо бы решить что именно тебе от них надо.
http://www.w3.org/TR/CSS2/box.html#box-dimensions
В простейших случаях пофигу, но вообще-то неплохо бы решить что именно тебе от них надо.
http://www.w3.org/TR/CSS2/box.html#box-dimensions
Лёша <> уже всё объяснил и дал правильную ссылку. Но сдуру еще раз объясню: padding - расстояние от внутренних границ элемента до содержимого, margin - расстояние от внешних границ элемента до его родителя
не, lynn - Лёша
Сорри чота я код наверху неправильный написал, вот правильный:
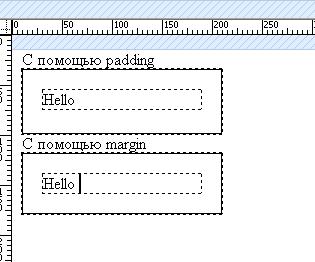
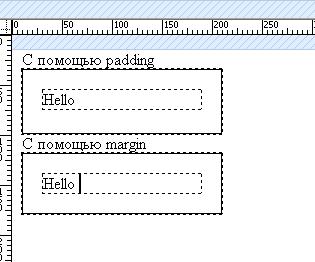
Вот результат в Dreamweaver:

Одно и тоже, ну так и должно быть.
Я к тому что задачи позиционирования можна решать разными способами.
Вопрос , что предпочтительнее (при кривых руках) при верстке использовать для создания кросбраузерного сайта.
С помощью padding
<div style="border: 1px solid black; padding:20px;" >
<div>
Hello
</div>
</div>
C помощью margin
<div style="border: 1px solid black;" >
<div style="margin:20px;">
Hello
</div>
</div>
Вот результат в Dreamweaver:

Одно и тоже, ну так и должно быть.
Я к тому что задачи позиционирования можна решать разными способами.
Вопрос , что предпочтительнее (при кривых руках) при верстке использовать для создания кросбраузерного сайта.
Сорри чота я код наверху неправильный написал, вот правильный:ты не палишь, надо было сверху подредактировать на другой, а здесь снова написать то же самое, что было в первом изначально. Вот это бы подгрузило немного.
У меня есть следующая теория. Чтобы получалось что-нибудь делать хорошо, требуется:
- либо это уметь делать хорошо,
- либо хотеть научиться это делать хорошо.
Твои посты в этом треде последовательно показывают, что ни одно из условий не выполяется, поэтому я осмелюсь предположить, что хороший кроссбраузерный сайт у тебя, увы, не получится.
- либо это уметь делать хорошо,
- либо хотеть научиться это делать хорошо.
Твои посты в этом треде последовательно показывают, что ни одно из условий не выполяется, поэтому я осмелюсь предположить, что хороший кроссбраузерный сайт у тебя, увы, не получится.
прошу прощения, но авторитет его все равно в моих глазах могуч
В данном конкретном случае да, результат одинаков. Но сравни:
или такое (сравнивать при правильном DOCTYPE):
С помощью padding
<div style="border: 1px solid black; padding:20px;" >
<div>
Hello
</div>
<div>
Hello
</div>
</div>
C помощью margin
<div style="border: 1px solid black;" >
<div style="margin:20px;">
Hello
</div>
<div style="margin:20px;">
Hello
</div>
</div>
или такое (сравнивать при правильном DOCTYPE):
С помощью padding
<div style="width: 200px; border: 1px solid black; padding:20px;" >
<div>
Hello
</div>
</div>
C помощью margin
<div style="width: 200px; border: 1px solid black;" >
<div style="margin:20px;">
Hello
</div>
</div>
Оставить комментарий
stm6692945
Одно и тоже закастую мона решить разными способамик примеру
и
Чтоб получить большую кросбраузерность что лучше больше применять