Знатокам HTML: помогите!
<center> ?
<center> сделает выравнивание по горизонтали, а по вертикали как? Чтобы слово было не только в середине строки, но и в середине страницы?
в табличке можно к tr или td задавать параметр valign="middle". насчет просто середины страницы хз
да, так и делаю. В IE получается безупречно, но открываю в Mozilla Firefox и текст оказывается вверху.
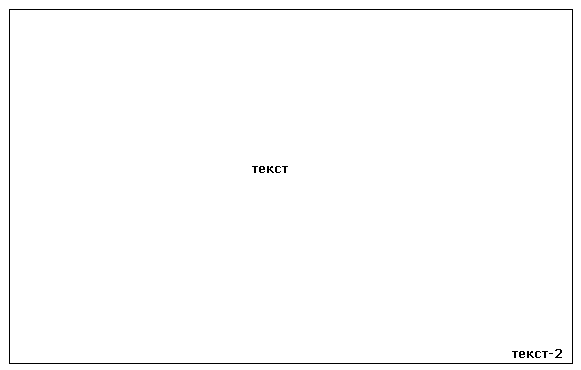
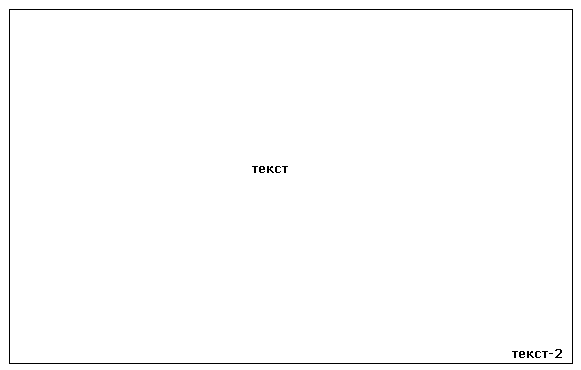
Вообще, всё гораздо сложнее, а именно: нужна такая страничка

опять же запросто она получается в IE, а в mozilla'e "Текст" оказывается вверху, а "Текст-2" в середине справа.
Вообще, всё гораздо сложнее, а именно: нужна такая страничка

опять же запросто она получается в IE, а в mozilla'e "Текст" оказывается вверху, а "Текст-2" в середине справа.
воспользуйся <div>
возьми ya.ru и посмотри, как там сделано
вроде <table style="width:100%;height:100%"><tr><td valign=middle align=center>1</td></tr></table>
вроде <table style="width:100%;height:100%"><tr><td valign=middle align=center>1</td></tr></table>
Можно без таблиц (margin: auto но понадобятся твики для IE6.
Если не очень принципиально, чтобы прямо посередине было, то, наверное, можно сделать и так:
<div style="position: absolute; width: 100%; top: 50%; text-align: center;">
text
</div>
<div style="position: absolute; width: 100%; top: 50%; text-align: center;">
text
</div>
Ребят, огромное спасибо! Отдельная благодарность !
Итак, финальный код, который мне требовался:

Итак, финальный код, который мне требовался:
<DIV style="WIDTH: 98%; POSITION: absolute; TOP: 50% ; TEXT-ALIGN: center>Текст</DIV>
<DIV style="WIDTH: 98%; POSITION: absolute; TOP: 95% ; TEXT-ALIGN: right">Текст-2</DIV>
Оставить комментарий
ctm7562631
Я вообще-то не профессионал и не в теме, но бьюсь с задачей просто разместить слово (или текст) в середине страницы, дабы данная страница одинаково отображалась во всех основных браузерах и при любых разрешениях. Такое вообще возможно?Извините.