верстка за границы экрана
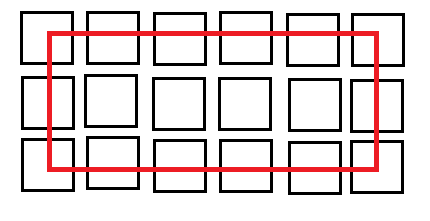
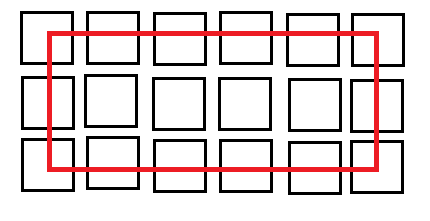
примерно такого вида:

красная линия - область экрана

красная линия - область экрана
появилась идея - образать боковые квадратики и картинку в них JS'ом
любой дочерний элемент можно сдвинуть за пределы родительского, при этом дочерний элемент можно обрезать по границе родителя.
комбинация первого со вторым и будет то, что ты хочешь.
комбинация первого со вторым и будет то, что ты хочешь.
дочерний элемент можно обрезать по границе родителяпожалуйста, поподробнее
ты имеешь в виду overflow? -этот способ не работает
разобрался
overflow: hidden и clip дают нужный результат
большое спасибо!
overflow: hidden и clip дают нужный результат
большое спасибо!
еще один вопрос:
надо реализовать "карусель" из этих квадратиков (влево - все квадратики смещаются на позицию левее)
на данный момент идей несколько:
1. AJAX при сдвиге влево, а)задвигаем крайний левый столбик (крайние столбики и первые строки таблицы картинок находятся за пределами экрана) б)двигаем весь контейнер таблицы картинок влево в) подгружаем крайний правый столбик AJAX'ом г) удаляем скрытый левый столбик
2. "кольцо" - все то же самое, только вместо подгрузки нового просто переносим крайний левый направо
главный вопрос: как безболезненно подвинуть столько картинок так, чтобы это все не поплыло?
(примерно 7*5 картинок надо подвинуть одновременно)
каждая картинка в собственном диве, все эти дивы в едином контейнере, опять же боковые столбики, которые надо удалять/создавать
если кто имеет такой опыт работы, поделитесь советом
чтобы не пришлось наступать на одни и те же грабли (типа ебли с $(document).width и screen.width )
надо реализовать "карусель" из этих квадратиков (влево - все квадратики смещаются на позицию левее)
на данный момент идей несколько:
1. AJAX при сдвиге влево, а)задвигаем крайний левый столбик (крайние столбики и первые строки таблицы картинок находятся за пределами экрана) б)двигаем весь контейнер таблицы картинок влево в) подгружаем крайний правый столбик AJAX'ом г) удаляем скрытый левый столбик
2. "кольцо" - все то же самое, только вместо подгрузки нового просто переносим крайний левый направо
главный вопрос: как безболезненно подвинуть столько картинок так, чтобы это все не поплыло?
(примерно 7*5 картинок надо подвинуть одновременно)
каждая картинка в собственном диве, все эти дивы в едином контейнере, опять же боковые столбики, которые надо удалять/создавать
если кто имеет такой опыт работы, поделитесь советом
чтобы не пришлось наступать на одни и те же грабли (типа ебли с $(document).width и screen.width )
Не то?
не совсем
есть некая таблица из квадратиков
их много примерно 100
вся таблица вылазит за экран, так что на экране видно минимум 24 квадратика и еще куча частей квадратиков, которые полностью не влезли
нужно подвинуть всю таблицу на один столбик влево (или вправо) при этом крайний левый столбик удалить, а в крайний правый - залить новые квадртики
проблема сделать это все аккуратно, синхронно и без тормозов
есть некая таблица из квадратиков
их много примерно 100
вся таблица вылазит за экран, так что на экране видно минимум 24 квадратика и еще куча частей квадратиков, которые полностью не влезли
нужно подвинуть всю таблицу на один столбик влево (или вправо) при этом крайний левый столбик удалить, а в крайний правый - залить новые квадртики
проблема сделать это все аккуратно, синхронно и без тормозов
!
спасибо
спасибо
Оставить комментарий
PooH
нужно сделать задник из div выступающего за границы экрана , причем, чтобы полоса прокрутки не появляласьпри этом div состоит из более мелких дивов (квадратиков состоящих из картинок
еще вопрос: можно ли выдвинуть картинку за границы экрана?