[html] Вложенные таблицы.
Может так сойдёт?
<table width="400" border="1">
<tr valign="top">
<td>
<table>
<tr><td height="10">Head</td></tr>
<tr><td>Center</td></tr>
</table>
</td>
<td width="100">
<table><tr><td>Inner</td></tr></table>
<table><tr><td>Inner2</td></tr></table>
<table><tr><td>Inner3</td></tr></table>
<table><tr><td>Inner4</td></tr></table>
<table><tr><td>Inner5</td></tr></table>
<table><tr><td>Inner6</td></tr></table>
<table><tr><td>InnerN</td></tr></table>
</td>
</tr>
<tr><td colspan="2" height="10">Bottom text</td></tr>
</table>
При работе с относительными размерами никогда не используй colspan'ы и rowspan'ы. Их реализация в ИЕ глючная
Такой вариант не подходит. Внешняя таблица - разметочная. Вложенные таблицы будут ужаты на пиксель. (использую css)
Мда. Фигово. 

Что значит ужаты на пиксель?
есть такие аттрибуты - называются cellpadding и cellspacing
почитай для чего они нужны -)
почитай для чего они нужны -)
поставь у внутренней таблицы свойство margin:1px;
как раз на 1 px и растянет ее...
как раз на 1 px и растянет ее...
<style type="text/css">
td.carcas{
padding: 0px;
margin: 5px;
border: 1px solid gray;
text-align:center;}
td.inner{
padding:0px;
}
</style>
<table width="400">
<tr>
<td valign="top" class="inner">
<table width="100%">
<tr><td class="carcas" height="10"> Head </td></tr>
<tr><td class="carcas" height="100%" width="100%">Center</td></tr>
</table>
</td>
<td class="carcas" width="100">
<table >
<tr><td >Head 1</td></tr>
<tr><td >Text 1</td></tr>
</table>
<table >
<tr><td >Head 2</td></tr>
<tr><td >Text 2</td></tr>
</table>
</td>
</tr>
<tr>
<td colspan="2" class="carcas">Bottom text</td>
</tr>
</table>
Таблицы не совпадают по высоте.
Плюс, я не знаю как растянуть ячейку Center по высоте.

2 :
Не волнуйся, не первый день на свете живу.

<table width="400">
<tr>
<td valign="top" class="inner" height="100%">
<table width="100%" height="100%">
Блин, 100 баллов. Туплю. 
А что с несовпадающими таблицами делать то?

А что с несовпадающими таблицами делать то?
<style type="text/css">
td.carcas{
padding: 0px;
margin: 5px;
border: 1px solid gray;
text-align:center;}
td.inner{
padding:0px;
}
</style>
<table width="400">
<tr>
<td valign="top" class="inner" height="100%">
<table width="100%" height="100%">
<tr><td class="carcas" height="10"> Head </td></tr>
<tr><td class="carcas" width="100%">Center</td></tr>
</table>
</td>
<td width="100" class="inner">
<table width="100%"><tr><td class="carcas">
<table >
<tr><td >Head 1</td></tr>
<tr><td >Text 1</td></tr>
</table>
<table >
<tr><td >Head 2</td></tr>
<tr><td >Text 2</td></tr>
</table>
</td></tr></table>
</td>
</tr>
<tr>
<td colspan="2" class="carcas">Bottom text</td>
</tr>
</table>

В общем от да. Но уж сколько таблиц уже.
Вроде задача простая, а решение, извиняюсь, через жопу. Говномайкрософт!
Вроде задача простая, а решение, извиняюсь, через жопу. Говномайкрософт!
При чем тут майкрософт?
по привычке, наверное 

При работе с относительными размерами никогда не используй colspan'ы и rowspan'ы. Их реализация в ИЕ глючнаяКак пример.
Да и вообще, реализация вложенных таблиц - кривая, имхо.
А что там глючного то ?
у меня все нормально всегда было...
у меня все нормально всегда было...
Попробуй поработать с многоуровневыми таблицами (больше трёх чтобы внешняя таблица была была с colspan и rowspan атрибутами.
Начинают глючить относительные размеры...
Начинают глючить относительные размеры...
а че то я не понял смысла тогда роуспаны и колспаны делать...
имхо - если делаешь с роуспанами - значит ты пытаешься избежать вложенновсти таблиц, а значит и вложеных таблиц нет...
А если есть - значит обломался, так что все делай вложеными...
А глюки будут возникать из-за неполностью подгруженой таблицы... И когда ее подгрузит полностью - нормально отобразит...
Если же нет - то тогда всегда можно пойти по стопам fhotoshop и ввести еще один столбец\строку, в котой вставить распорки...
А вообще - пример в студию с многоуровневой таблицей и съезжающими колспанами...
имхо - если делаешь с роуспанами - значит ты пытаешься избежать вложенновсти таблиц, а значит и вложеных таблиц нет...
А если есть - значит обломался, так что все делай вложеными...
А глюки будут возникать из-за неполностью подгруженой таблицы... И когда ее подгрузит полностью - нормально отобразит...
Если же нет - то тогда всегда можно пойти по стопам fhotoshop и ввести еще один столбец\строку, в котой вставить распорки...
А вообще - пример в студию с многоуровневой таблицей и съезжающими колспанами...
Не говори о том, чего не знаешь
Не говори о том, чего не знаешьимхо, тебя это касается больше.
У меня по краяней мере есть работающие нерасползающиеся верстки по xhtml 1.0 strict, причем как с таблицами, так и без...
А если ты ни однго примера своего кода привести не можешь, а просто пытаешься сказать, что я ни в чем не разбираюсь только по тому, что я тебе не нравлюсь - то это сугубо твои личные проблемы.
У меня был один такой пример, правда после того как я проблему решил, то "пример" похерил.
PS Кстати, пример в первом посте. Имхо, не должно быть так. Если в правой ячейке, с rowspan=2 есть вложенные таблицы, то левая ячейка перестаёт сохранять свой размер.
PS Кстати, пример в первом посте. Имхо, не должно быть так. Если в правой ячейке, с rowspan=2 есть вложенные таблицы, то левая ячейка перестаёт сохранять свой размер.
ладно, че уж там, сам иноглда бывает мучаюсь с какой-нить шнягой целый день, а решение тривиальное...
Просто надо стараться как можно более правильный вариант верстки выбрать изначально...
Просто надо стараться как можно более правильный вариант верстки выбрать изначально...
когда такое сложное вложение приходится делать, не проще ли слоями и таблицами стилей оперировать,
http://www.sitepoint.com/ пример неплохого тона, красиво, тем более что проблема не станет только за сложной вложенностью, геометрией странички, как я понимаю там еще что-то будет обновляться постоянно...
для разных броузеров просто свой сиссник, все понятно, и проще к объектам обращаться будет...
http://www.sitepoint.com/ пример неплохого тона, красиво, тем более что проблема не станет только за сложной вложенностью, геометрией странички, как я понимаю там еще что-то будет обновляться постоянно...
для разных броузеров просто свой сиссник, все понятно, и проще к объектам обращаться будет...
1. Проблемы из-за неполностью подгруженных таблиц в ИЕ возникнуть не может по той простой причине, что пока она полностью не подгрузиться ИЕ ничего не покажет
2. Какие распорки и для чего ты собрался ставить? Распорки имеют абсолютный размер, и от глюков связаных с относительными размерами они помогают редко
3. Я рад за то, что у тебя есть работающие и нераспользающие верстки по xhtml 1.0 strict, как с таблицами, так и без. Вот только как ты из этого факта сделал вывод, что я ни одного примера кода привести не могу я не понял.
2. Какие распорки и для чего ты собрался ставить? Распорки имеют абсолютный размер, и от глюков связаных с относительными размерами они помогают редко
3. Я рад за то, что у тебя есть работающие и нераспользающие верстки по xhtml 1.0 strict, как с таблицами, так и без. Вот только как ты из этого факта сделал вывод, что я ни одного примера кода привести не могу я не понял.
можно сделать еще проще...
Если от таблиц не избавиться, во избежание глубокой вложенности можно абсолютно позиционировать несколько слоев, ширина которых не будет более-менее постоянной, в которые положить таблицы попроще... и самому понятнее будет в тэгах ковыряться, да и сторонники необычных каких-нить браузеров поймут... хотя не настаиваю на этом единственно правильном решении
Если от таблиц не избавиться, во избежание глубокой вложенности можно абсолютно позиционировать несколько слоев, ширина которых не будет более-менее постоянной, в которые положить таблицы попроще... и самому понятнее будет в тэгах ковыряться, да и сторонники необычных каких-нить браузеров поймут... хотя не настаиваю на этом единственно правильном решении

Фигню спорол: >не будет более-менее постоянной,
читать как: будет более-менее постоянной (т.е. не меньше чем...)
читать как: будет более-менее постоянной (т.е. не меньше чем...)
Согласен. Как сказал давным давно один мой знакомый. Фреймы - это прошлое. Таблицы - настоящее. А Слои - будущее.
Только я со слоями не работал почти, так что мне по складу ума пока проще всё таблицами делать. Хотя надо бы давно на слои переходить.
PS Посмотрел твой пример. Что-то не понял как такм стуктура оформлена. Вроде там вообще нет "каркасной таблицы".
Только я со слоями не работал почти, так что мне по складу ума пока проще всё таблицами делать. Хотя надо бы давно на слои переходить.
PS Посмотрел твой пример. Что-то не понял как такм стуктура оформлена. Вроде там вообще нет "каркасной таблицы".
каркасная таблица - плод воображения и уже рудимент навязанный сознанию Ководством самизнаетекого.
простота не только в таблицах, а широкое применение слоев было неудобно во времена 4-х версий нетскейпа и эксплорера, когда тем кто думал за всех разработчиков броузеров приходилось выебываться конструкциями типа:
<layer>
<div>
</div>
</layer>
<nolayer>
<div>
</div>
</nolayer>
в простейшем случае, плюс постоянная проверка броузера на версию и имя...
Вот только "узаконились" таблицы стилей - все стало проще и нетскейп стал правильно дивы понимать и надобность в тегах типа лэйер пропала местами...
на sitepoint.com все просто, если обратил внимание там кругом классы для каждого слоя... для каждого броузера (или группы) свой сиссник. Страница одинаково отображалась на 15 различных браузерах... ни разу не видел беспомощные надписи горе верстальщиков типа: для просмотра вам нужон только последний ИЭ.
Да и на бумажке нарисовать несколько прямоугольников и назвать из див1 и т.д. проще чем думать что для этого столбца таблицы роуспан нужен 10
Ладно, мысля может пригодицца...
простота не только в таблицах, а широкое применение слоев было неудобно во времена 4-х версий нетскейпа и эксплорера, когда тем кто думал за всех разработчиков броузеров приходилось выебываться конструкциями типа:
<layer>
<div>
</div>
</layer>
<nolayer>
<div>
</div>
</nolayer>
в простейшем случае, плюс постоянная проверка броузера на версию и имя...
Вот только "узаконились" таблицы стилей - все стало проще и нетскейп стал правильно дивы понимать и надобность в тегах типа лэйер пропала местами...
на sitepoint.com все просто, если обратил внимание там кругом классы для каждого слоя... для каждого броузера (или группы) свой сиссник. Страница одинаково отображалась на 15 различных браузерах... ни разу не видел беспомощные надписи горе верстальщиков типа: для просмотра вам нужон только последний ИЭ.
Да и на бумажке нарисовать несколько прямоугольников и назвать из див1 и т.д. проще чем думать что для этого столбца таблицы роуспан нужен 10

Ладно, мысля может пригодицца...
Кстати, Ководство я так и не асилил. Так почитал пару, другую статей и всё. Надо сказать, что разметка таблицами у меня от куда-то и другого места навязана, сейчас уже не вспомню откуда.
Дивы рулят. Как я понял, там на уровне PHP определяется браузер. Об этом говорит волшебная надпись <> после которой идут link'и на css. Я только не понял как происходит позиционирование дивов.
PS Разве Netscape ещё живёт? Я думаю мир давно перешёл на IE,Mozila,FireFox,Opera.
Дивы рулят. Как я понял, там на уровне PHP определяется браузер. Об этом говорит волшебная надпись <> после которой идут link'и на css. Я только не понял как происходит позиционирование дивов.
PS Разве Netscape ещё живёт? Я думаю мир давно перешёл на IE,Mozila,FireFox,Opera.
статистика пользования брооузеров: ИЭ 6 почти 70%, на втором месте ФФ почти 20%, ИЭ5, НН7....
http://www.w3schools.com/browsers/browsers_stats.asp
ща с этим проще, меньше возни с собственно хтмлем, а sitepoint.com понравился мне просто, хороший тон, информативен..
http://www.w3schools.com/browsers/browsers_stats.asp
ща с этим проще, меньше возни с собственно хтмлем, а sitepoint.com понравился мне просто, хороший тон, информативен..
Интересная статистика.
sitepoint.com мне тоже понравился.
sitepoint.com мне тоже понравился.

Оставить комментарий
mr82
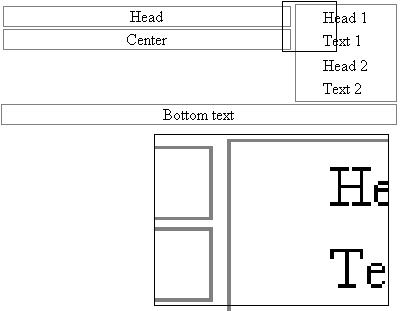
Код с вложенными таблицами:отображается браузере как:
Вопрос : Как добиться того, чтобы высота строки Head соответствовала 10,т.е. не менялась при наличии в правой колонке вложенных таблиц?
В инете что-то ничего не нашёл полездного.