Вопрос про таблицы в HTML
ставь картинку не в качестве фона?
Не могу  у меня на ней сверху еще текст есть
у меня на ней сверху еще текст есть
 у меня на ней сверху еще текст есть
у меня на ней сверху еще текст естьнижним слоем сделать?
или картинку белым фоном продолжить
или картинку белым фоном продолжить
у верхней поставить распорку в высоту телефона, шириной в пиксель и align=left, у нижней сделать height=100%
можно подробней?! 
>нижним слоем сделать?
это как?
>или картинку белым фоном продолжить
Это мысль! Только придется очень много продолжать
может первый вариант проще будет?

>нижним слоем сделать?
это как?

>или картинку белым фоном продолжить
Это мысль! Только придется очень много продолжать

может первый вариант проще будет?
Запретить фону повторятся.
А ещё непонятно, зачем слева делать две ячейки.
<td style="background: white url(trubka.gif) 0 0 no-repeat">
А ещё непонятно, зачем слева делать две ячейки.
можно и подробней, но Федечкин вариант мне нравится больше 

да он действительно работает! 
только в нем меня одна вещь смущает: нижняя левая клетка неплавно увеличивается какими-то гиганскими скачками
какими-то гиганскими скачками 
Получается много пустого места под текстом
Можно с этим что-то сделать?


только в нем меня одна вещь смущает: нижняя левая клетка неплавно увеличивается
 какими-то гиганскими скачками
какими-то гиганскими скачками 
Получается много пустого места под текстом

Можно с этим что-то сделать?

На самом деле таблица сложнее - это просто ее часть.
2 ячейки нужно для создания непрерывной композиции при разном количестве текста
Возможно я использовала не самый правильный метод
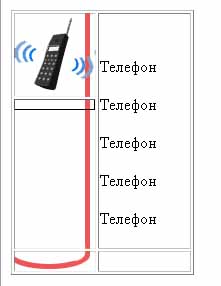
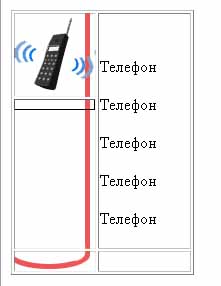
Мне нужно чтобы картинка с красной полосой (обведена черным прямоугольником) замостила всю среднюю левую клетку и эта клетка свободно увеличивалась при увеличении текста. А верхняя левая не изменялась при изменении текста.

2 ячейки нужно для создания непрерывной композиции при разном количестве текста
Возможно я использовала не самый правильный метод

Мне нужно чтобы картинка с красной полосой (обведена черным прямоугольником) замостила всю среднюю левую клетку и эта клетка свободно увеличивалась при увеличении текста. А верхняя левая не изменялась при изменении текста.

слои спасут диссидента! фон повторяющийся с полоской, на нижнем слое картинка, поверх слой с текстом.
а как это делается? как можно сделать первым слоем картинку, вторым текст?
например так, слой z2 будет поверх z1:
<DIV name=z1 id=z1 style='position:absolute; top:0; left:0; z-order:1; background-color:white;'>blablabla</div>
<DIV name=z2 id=z2 style='position:absolute; top:0; left:0; z-order:2; background-color:transparent;'>huyhuyhuy</div>
z-orderэто что?

это z-index
точно, z-index, это я попутал с чем-то, давно не писал эти слова
Оставить комментарий
zakysj50
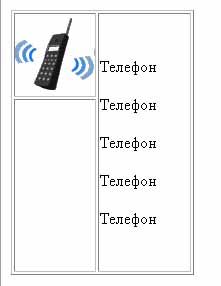
У меня есть следующая таблица (см. рис.1). В левую верхнюю клетку в качестве фона вставлен рисунок. В правой ячейке текст, размер которого может меняться от очень маленького до очень большого.Левая нижняя клетка - пустая.
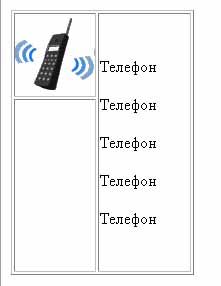
Когда текст в правой ячейке увеличивается, то одновременно растягивается левая верхняя клетка (см.рис.2).
Вопрос: как сделать так чтобы размер левой верхней клетки не менялся (см. рис.3) ?
ЗЫ эта проблема в принципе решается если в левую нижнюю клетку вбивать нужное количество пробелов но это не удобно т.к. размер текста в правой клетке заранее не известен