Вопрос по дивной верстке [CSS]
css-экспрешеновэто что?
Это скрипты запиханные в css. Их, по моему, кроме ИЕ никто не понимает, хотя могу ошибаться.
Да, такая идея в голову приходила, но реализуемая модель на самом деле сложнее. В результате такой подход не прокатывает. Тем более, что не в ИЕ скроллер в результате находится не там где надо =(
Еще какие-нибудь способы есть?
Еще какие-нибудь способы есть?
а таблицы или фрэймы чем не устраивают?
Таблицы
Во-первых, при включении строгих доктайпов таблицы тоже не спасают
Во-вторых, даже без этих доктайпов выйдет очень много кода.
Фреймы в данной случае вообще бесполезны, да и сделаны для других целей.
Во-первых, при включении строгих доктайпов таблицы тоже не спасают
Во-вторых, даже без этих доктайпов выйдет очень много кода.
Фреймы в данной случае вообще бесполезны, да и сделаны для других целей.
хз. достаточно легко на таблицах все сверстать и не париться.
<iframe></iframe>?
<iframe></iframe>?
И? =)
Не в IE и IE7 можно переписать через position: fixed у .b-page. Тем более если известна высота .b-head и .b-foot
Мда, жаль что не универсально, но лучше чем ничего.
Спасибо.
Спасибо.
Как-нибудь типа:
не выходит?
#header { position:fixed;top:0;height:123px; }
#footer { position:fixed;bottom:0;height:456px; }
#main { position:fixed;top:123px;bottom:456px; }
не выходит?
дивной верстке
дивная верстка - это зачет

ИЕ не понимает position: fixed.
А absolute?
Помню, что делал неподвижную шапку + скорллируемый контент в два действия, как именно - сейчас уже точно не помню, но в ИЕ оно точно работало (по-моему, у меня тогда ещё ие6 был)
Помню, что делал неподвижную шапку + скорллируемый контент в два действия, как именно - сейчас уже точно не помню, но в ИЕ оно точно работало (по-моему, у меня тогда ещё ие6 был)
Абсолюте понимает. Но не понимает одновременную задачу топ и боттом. Последнее игнорирует.
А в случае, когда контента много, и белая область скроллируется, где должен быть подвал? Он всегда, независимо от скроллирования, должен быть внизу окна браузера, или внизу всего контента?
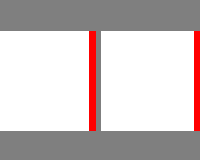
Внизу экрана браузера, независимо от наличия контента. Скроллер должен быть там, где нарисована красная линия.
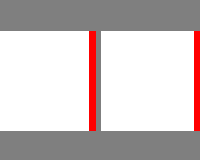
Возник несколько усложненный пример

Как реализовать такой? Способ с хитрой переделкой обычного браузерного скролла не проходит, ибо скролла надо два...

Как реализовать такой? Способ с хитрой переделкой обычного браузерного скролла не проходит, ибо скролла надо два...
или пошли заказчика на
или пиши на флеше
или пиши на флеше
Можно извратиться и сделать это на CSS, так что б работало в IE6 (в нормальных браузерах без проблем делается).
Но это очень похоже не какую-то админку (ибо я не представляю себе такого сайта а для неё требования по кроссбраузерности гораздо ниже. Проще тупо потребовать IE7 или включённый JS.
Но это очень похоже не какую-то админку (ибо я не представляю себе такого сайта а для неё требования по кроссбраузерности гораздо ниже. Проще тупо потребовать IE7 или включённый JS.
самый главный вопрос - у тя контента больше чем влезает на страницу?
Если да, то это элементарно реализуемо. Если нет - без експрешшнов осла не заставить. И ты не должен этого хотеть ибо бред - прижимающийся футер уже давно никто не далет.
По второму вопросу - а что тебе межает в центральном диве сделать два дива с шириной 50% и скроллбаром в каждом?
да я тебя в лог скроллбар! (с)
Если да, то это элементарно реализуемо. Если нет - без експрешшнов осла не заставить. И ты не должен этого хотеть ибо бред - прижимающийся футер уже давно никто не далет.
По второму вопросу - а что тебе межает в центральном диве сделать два дива с шириной 50% и скроллбаром в каждом?
да я тебя в лог скроллбар! (с)
Включенный JS требуется уже просто потому, что требуется поддержка аджакса. Потребовать ИЕ7 мне действительно проще, чем писать скрипт, который потом придется вызывать из кучи мест. Просто хотелось узнать, можно-ли сделать все универсально.
И это не сайт, поэтому требования и размышления о всяких сайтах тут просто бессмысленны. Делается через веб, потому что так проще поддерживать. Поставил на сервер и у всех все работает.
И это не сайт, поэтому требования и размышления о всяких сайтах тут просто бессмысленны. Делается через веб, потому что так проще поддерживать. Поставил на сервер и у всех все работает.
самый главный вопрос - у тя контента больше чем влезает на страницу?Это не сайт, поэтому замечание бессмысленно.
Если да, то это элементарно реализуемо. Если нет - без експрешшнов осла не заставить. И ты не должен этого хотеть ибо бред - прижимающийся футер уже давно никто не далет.
По второму вопросу - а что тебе межает в центральном диве сделать два дива с шириной 50% и скроллбаром в каждом?
Как мне этим дивам указать, что они должны занимать столько места, сколько и внешний, но только в два раза уже? -) Кроссбраузерно.
А чем не нравятся экспрешены в css?
ну например вот так
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>title</title>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<style type="text/css">
html,body{margin:0;padding:0}
div#container{width:100%;margin:0 auto;height: 500px}
div#left {width:50%;overflow:auto;float: left;border: 1px solid green;height: 500px}
div#right{width:50%;overflow:auto;border: 1px solid red;height: 500px}
</style>
</head>
<body>
<div id="container">
<div id="left">
text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text
</div>
<div id="right">
text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>text<br>
</div>
<div>
</body>
</html>
height: 500px
и как это соотносится с исходной задачей?
и как это соотносится с исходной задачей?
ибо скролла надо дваА в чём проблема-то?
Ну попробуй это в ИЕ6 сделай
А что там не будет работать? 

Оставить комментарий
dedwowan
Есть следующая структураСерые полосы это шапка и подвал. Белая - скроллируемая зона.
Вопрос - можно-ли реализовать такую схему, если высота шапки и подвала заданы абсолютно, а белая область должна занимать все оставшееся место?
Реализовать без использования таблиц, жаваскриптов и css-экспрешенов. Сделать надо так, что бы эта часть скроллировалась.