[Closed] [JS] Странное поведение
Однако если после этого
Уверен,что после,а не во время?
Если нажать на вторую картинку до того,как придёт ответ для первой,то отправится второй запрос,а первый больше работать не будет,т.к. нельзя вызывать одновременно больше одного. Поведение как раз похожее
осле,а не во время?Работать он будет, но у него для всех потоков используется переменная ajaisplay, которая при каждом клике переопределяется. Соответственно при клике на верхнюю - пошел запрос для первой строки, тут же кликаешь на вторую - переменная переопределилась и все изменения пишутся во вторую строку.
Если нажать на вторую картинку до того,как придёт ответ для первой,то отправится второй запрос,а первый больше работать не будет,т.к. нельзя вызывать одновременно больше одного. Поведение как раз похожее
Собственно - передавай полностью ссылку на объект при вызове функции, либо создавай новый тип объекта и под каждый вызов делай его экземпляр, тогда переменные пересекаться не будут.
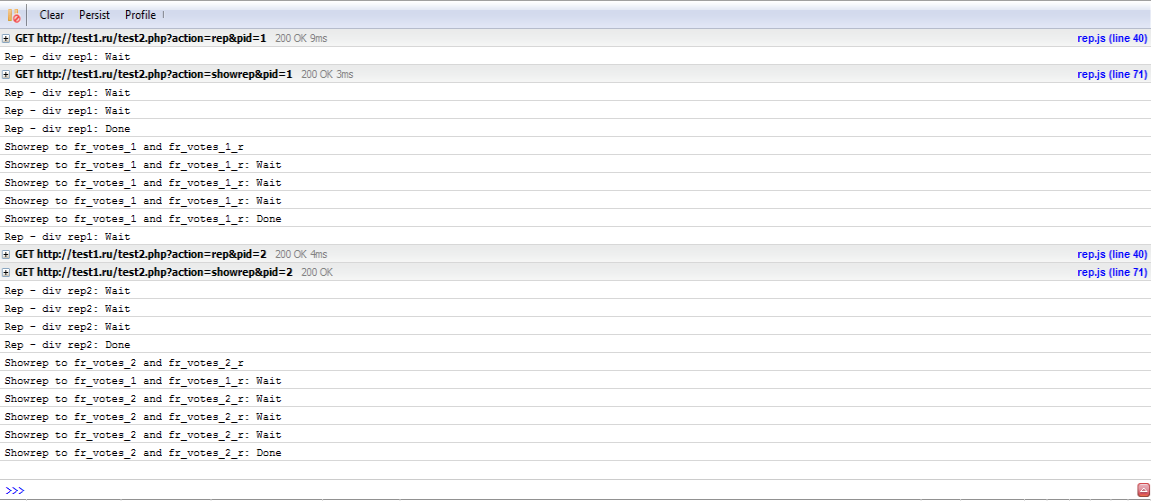
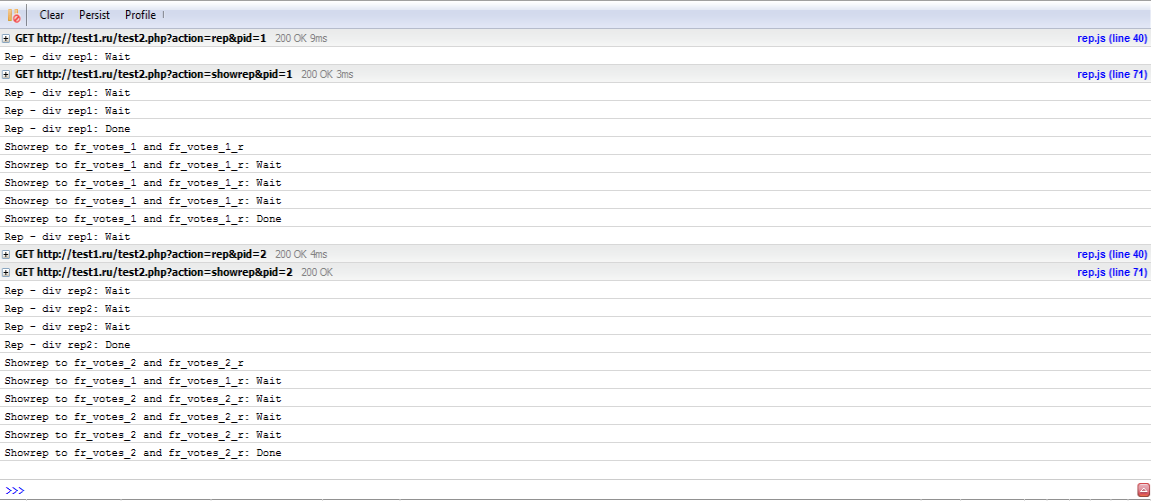
Не-а, не сразу же. Я дожидаюсь, пока в первой строке значение поменяется, и только потом вторую трогаю. Что характерно - в коде стоят отладочные выдачи (для firebug-овской консоли) при входе в обработчик onClick и statechanged - и вот что я вижу:


Замени код на
И покажи лог.
function rep(pid)
{
var ajaisplay = "rep"+(pid.toString;
if(xmlhttp)
{
var queryString = "&pid="+(pid.toString;
document.getElementById(ajaisplay).innerHTML = '<img src="spinner.gif" />';
xmlhttp.open("GET", "test2.php?action=rep"+queryString, true);
xmlhttp.onreadystatechange= function
{
if(xmlhttp.readyState==4)
{
console.log("Rep - div %s: Done", ajaisplay);
document.getElementById(ajaisplay).innerHTML = xmlhttp.responseText;
showrep(pid);
xmlhttp.abort;
//ajaisplay = '';
}
else
{
console.log("Rep - div %s: Wait"+xmlhttp.readyState, ajaisplay);
}
}
xmlhttp.send(null)
}
}
И покажи лог.
в двух словах:
если перенести .open после определения коллбека и поставить прямо перед .send, то аномалий не будет.
аномалии так и останутся аномалиями, если автор кода не прочтет, что такое onreadystatechange.
что делать:
1) не писать код, смысл которого не понятен до конца
2) не писать код, как будто это 2005й год
3) читать
если перенести .open после определения коллбека и поставить прямо перед .send, то аномалий не будет.
аномалии так и останутся аномалиями, если автор кода не прочтет, что такое onreadystatechange.
что делать:
1) не писать код, смысл которого не понятен до конца
2) не писать код, как будто это 2005й год
3) читать
, спасибо, теперь работает.
Не бейте меня, дяденька, я ещё не волшебник - я только учусь. За советы спасибо, конечно, но что Вы имели в виду под
не писать код, как будто это 2005й год?
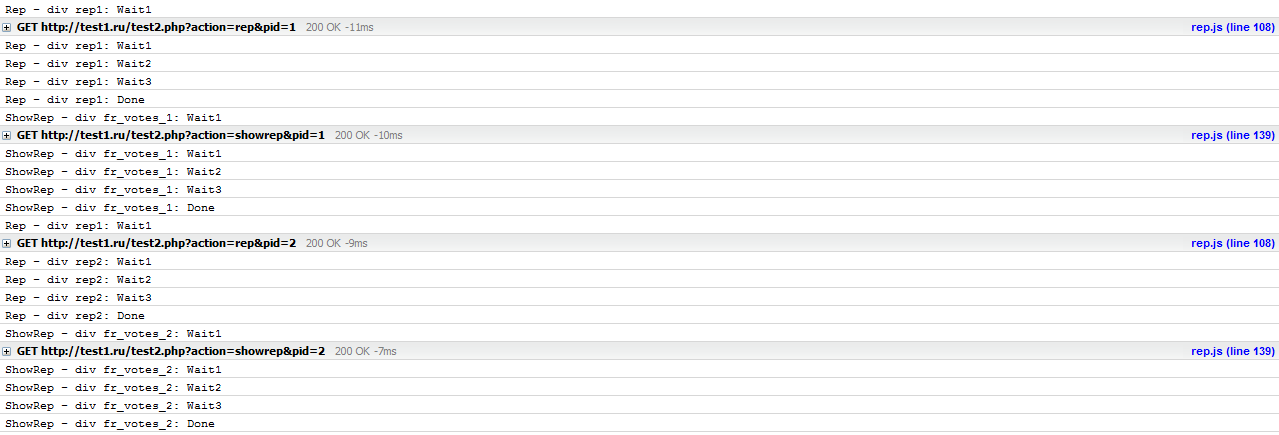
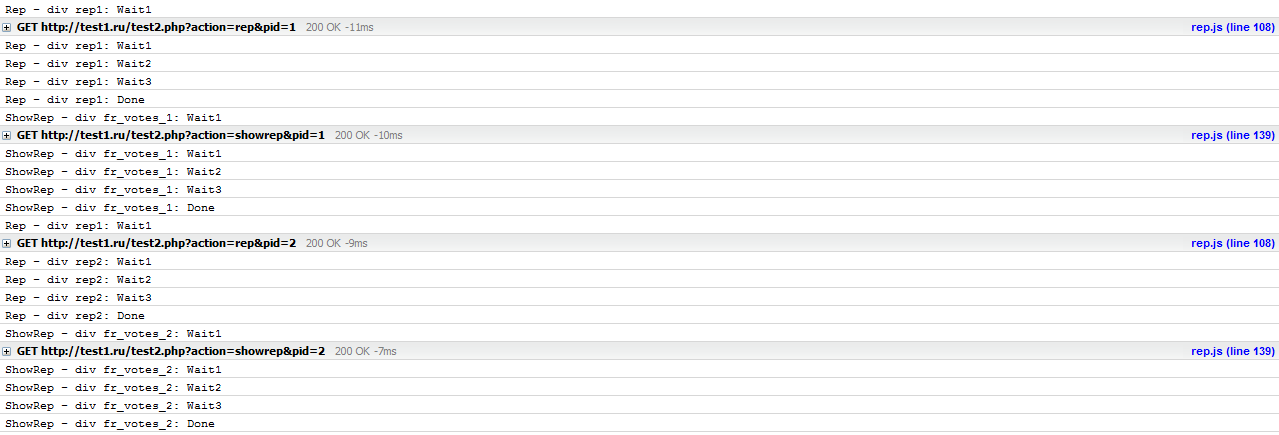
почитай свои логи внимательно после этого исправления (предложенного философом).
или вместо console.log("Rep - div %s: Wait", ajaisplay);
воткни alert( 'я сейчас работаю с ' + ajaisplay )
или вместо console.log("Rep - div %s: Wait", ajaisplay);
воткни alert( 'я сейчас работаю с ' + ajaisplay )
Вот:

Немного поправил test*.php (поменял выдаваемый текст, иначе браузер не мог дождаться конца ответа - # в HTML есть служебный символ).
Тема закрыта

Немного поправил test*.php (поменял выдаваемый текст, иначе браузер не мог дождаться конца ответа - # в HTML есть служебный символ).
Тема закрыта
Оставить комментарий
Bird_V
Пытаюсь побороть странное поведение скрипта. Имеем следующий код:test.html
test2.php
rep.js ->
Что наблюдается: после нажатия на (скажем) верхний воскл. знак всё происходит как положено - меняется содержимое первой строки. Однако если после этого (не перезагружая страницу) нажать на нижний воскл. знак - то поменяется вторая строка, а в первой навеки повиснет индикатор загрузки.
Вопрос: почему так происходит и как этого избежать?
Примечание: в общем случае таких строк может быть и не две, а много