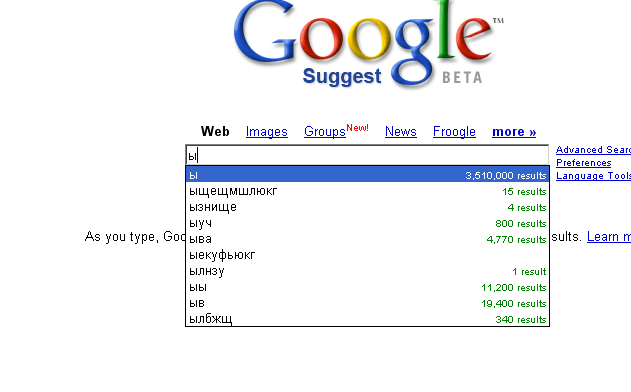
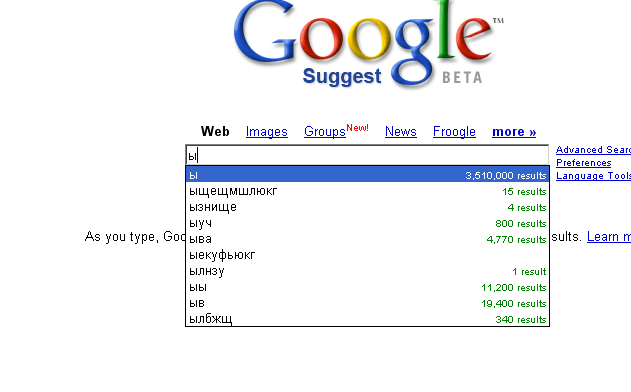
Google Suggest: как они это делают?
http://www.livejournal.com/community/ru_webdev/523856.html
XmlHttpRequest видимо.
XmlHttpRequest видимо.
Хех, даже заголовок такой же %]
А XmlHttpRequest забавная вещь.
А XmlHttpRequest забавная вещь.
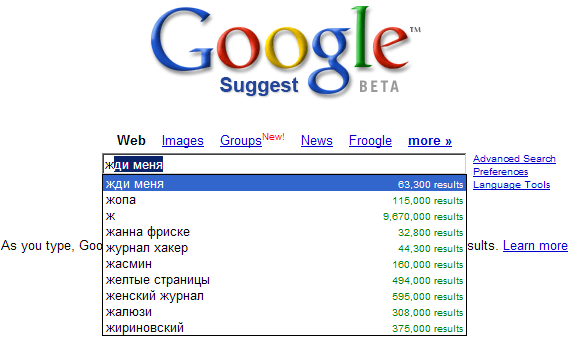
маза


не, не маза
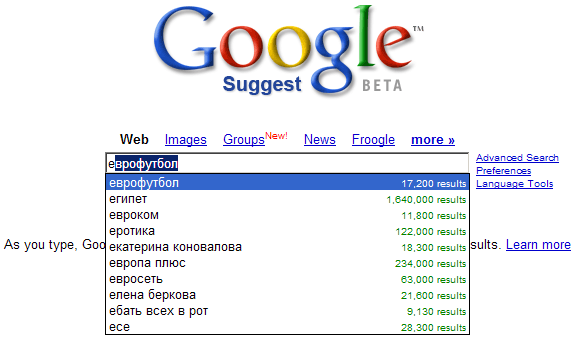
на "в" веселее
на "в" веселее
Еще 







Английский нормально, русский они видимо еще не отлаживали.
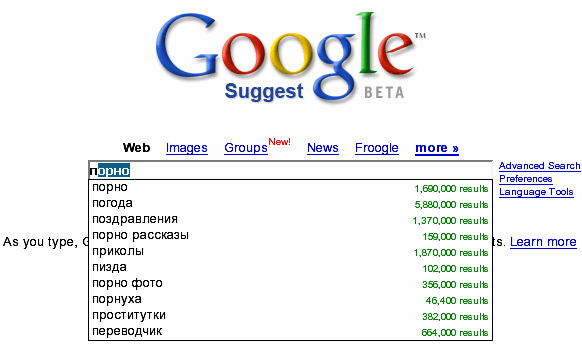
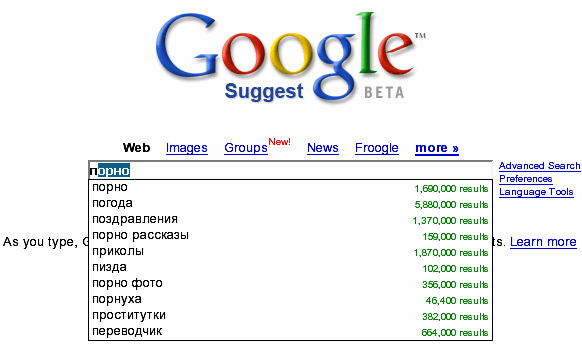
Наркоманы! 



ыщещмшлюкг=sotovik.ru
ызнище=spybot
ыуч=sex
ыекуфьюкг=stream.ru
ызнище=spybot
ыуч=sex
ыекуфьюкг=stream.ru
ыва=sdf
ыы=ss
ыв=sd
ыы=ss
ыв=sd
ызнище=spybotКруто!

а радуются так, как будто direct.yandex.ru никогда не видели 

Суть-то совсем не в этом....
Как видишь, на страничке этих слов нет, да и в кэше ты их тоже не найдешь.
И страничка не обновляется после каждого твоего нажатия - яваскрипт отправляет запросы на сервер (скорее всего, к Яве) и отображает результат - это же просто супер (и скорость впечатляет) :о)
А кто-нить пробывал туда зайти не под IE?
Как видишь, на страничке этих слов нет, да и в кэше ты их тоже не найдешь.
И страничка не обновляется после каждого твоего нажатия - яваскрипт отправляет запросы на сервер (скорее всего, к Яве) и отображает результат - это же просто супер (и скорость впечатляет) :о)
А кто-нить пробывал туда зайти не под IE?
А кто-нить пробывал туда зайти не под IE?Под Mozilla работает.
Web Remoting. This technique allows JavaScript to call server side Java Programs without requiring a FULL ROUND TRIP. Direct Web Remoting (DWR as it is called) is a simple servlet plugin that allows you to expose selected Java methods directly via JavaScript.
Google suggest uses similar technology. Try typing any letter or word in the search box and wait for a second.
DWR makes writing dynamic web pages that interact with a server (like GMail) easier and simplifies server-side coding.
DWR is licenced under LGPL.

Google suggest uses similar technology. Try typing any letter or word in the search box and wait for a second.
DWR makes writing dynamic web pages that interact with a server (like GMail) easier and simplifies server-side coding.
DWR is licenced under LGPL.

а за линк спасибо 

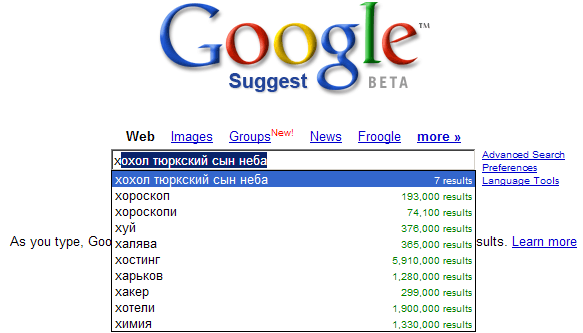
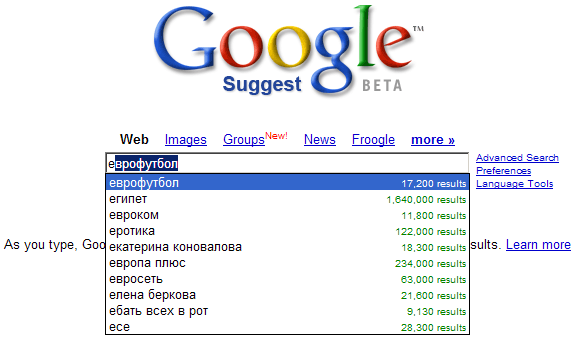
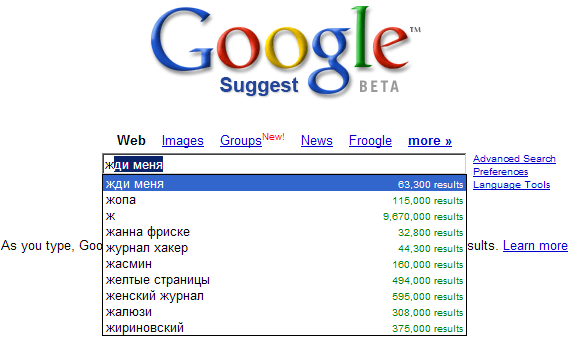
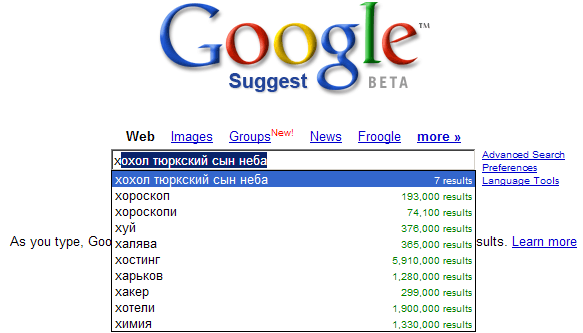
Но ведь чуваки то угарают не от этого, а от того, какие слова выпадают  .
.
Выпадающий список точно также был уже давно реализован в gmail.com при выборе адресата, а здесь точно стоит тот же самый javascript движок, поэтому это уже не новость.
 .
. Выпадающий список точно также был уже давно реализован в gmail.com при выборе адресата, а здесь точно стоит тот же самый javascript движок, поэтому это уже не новость.
поэтому это уже не новость.Для кого как. Яндекс со своей &бучей рекламой уже порядком задрал.
хе, забавно, они еще могут исполнять код javascript на клиенте, какой с сервера придет по тому же каналу что и xml,
причем в кэше браузера этот код не останется.
причем в кэше браузера этот код не останется.
k.open("GET",sa+"&js=true&qu="+Rb,true);
k.onreadystatechange=function
{
if(k.readyState==4 && k.responseText)
{
var frameElement=B;
if(k.responseText.charAt(0)=="<")
{
W--
}
else
{
[b]eval(k.responseText)[/b]
}
}
};
Оставить комментарий
SergZ
Достаточно интересная штука:http://www.google.com/webhp?complete=1&hl=en
Как они подгружают варианты запросов?