JavaScript+HTML (меню)
корян, яндекс по запросу "меню CSS javascript" тебе поможет!
Кинь мне ссылочку, я порадуюсь
http://yandex.ru/yandsearch?text=%D0%BC%D0%B5%D0%BD%D1%8E+CSS+javascript&stype=www
Я знал, что ты тупой. Но что настолько - не подозревал.
Я знал, что ты тупой. Но что настолько - не подозревал.
хорошо, Хорошо, я действительно тупой!
Подскажите тупому как сделать одновременно выезжание подуровня вниз и отъезжание заголовка уровня вверх . Найдётся хоть один гениальный?
Подскажите тупому как сделать одновременно выезжание подуровня вниз и отъезжание заголовка уровня вверх . Найдётся хоть один гениальный?
нарисуй, что ты имеешь в виду
помещаешь таблицу в TD с valign=bottom
пошутил?
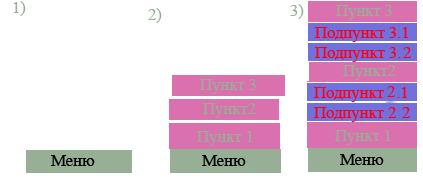
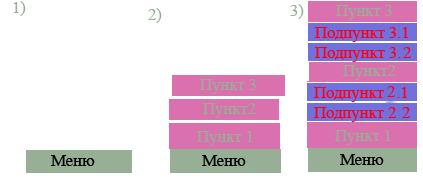
имею ввиду вот что

и это разъезжание обязано делаться плавно. т.е. должно быть заметно как менюшка медленно разъезжается.
Хотя один хуй, я даже без этого придумать работающее кроссбраузерное решение не могу...... даже бля не кроссбраузерное.....
имею ввиду вот что

и это разъезжание обязано делаться плавно. т.е. должно быть заметно как менюшка медленно разъезжается.
Хотя один хуй, я даже без этого придумать работающее кроссбраузерное решение не могу...... даже бля не кроссбраузерное.....
http://www.treemenu.org/
имхо, лучше не найдешь....
имхо, лучше не найдешь....
Это конечно очень хорошее меню!
Но мне нужно именно верх! . Вбок и вниз и умные сделают. А мне тупому нужно вверх.
Где наш гениальный ? Что же ты молчишь?
Но мне нужно именно верх! . Вбок и вниз и умные сделают. А мне тупому нужно вверх.
Где наш гениальный ? Что же ты молчишь?
а давай зарплату твою тоже всем форумом получать?
я делал такую на паскале, в текстовом окне. Если хочешь, могу поискать свои школьные проги. Правда не уверен, что это лучшее решение проблемы 

абсолютно не лучшее, ибо мне паскаль не хер не нужен  сделать не в хтмле - елементарно, сам знаю
сделать не в хтмле - елементарно, сам знаю
 сделать не в хтмле - елементарно, сам знаю
сделать не в хтмле - елементарно, сам знаюДавай! Тому кто решение кроссбраузерное найдёт - полтиник
За такую сумму те, кто мог бы найти это решение, даже не будут пытаться.
корян, я знал, что ты тупишь, но не догадывался, что настолько..
Рисуй то, что ты запостил картинкой в html и делай его кроссбраузерным. После этого рисуй в html среднее положение для каждого элемента (1го 2го и 3го уровней) (что бы было плавно - несколько положений)
А потом вешай на событие у 1го уровня изменение поочереди стилей у второго... с таймаутом в 0.3 секунды...
Все, как в gifAnimator'е, только делается через html & CSS & javascript...
Как сделаешь - неси мне полтос евриков за то, что объяснил тебе, как это делается...
Рисуй то, что ты запостил картинкой в html и делай его кроссбраузерным. После этого рисуй в html среднее положение для каждого элемента (1го 2го и 3го уровней) (что бы было плавно - несколько положений)
А потом вешай на событие у 1го уровня изменение поочереди стилей у второго... с таймаутом в 0.3 секунды...
Все, как в gifAnimator'е, только делается через html & CSS & javascript...
Как сделаешь - неси мне полтос евриков за то, что объяснил тебе, как это делается...
я предложил полтос не за слова а за решение.
на словах я тоже могуч
а, ну да, меню не статическое, т.е. количество пунктов/подпунктов может менятся
на словах я тоже могуч
а, ну да, меню не статическое, т.е. количество пунктов/подпунктов может менятся
корян, ты блин гонишь.... ну серьезно, нету у народа времени чепухой заниматься...
Расписал же тебе все по полочкам....
Если я сам это делать буду, то может тогда просто Ваша контора отдаст мне заказчиков? зачем они ей, если по данному алгоритму даже меню реализовать никто не может?
Расписал же тебе все по полочкам....
Если я сам это делать буду, то может тогда просто Ваша контора отдаст мне заказчиков? зачем они ей, если по данному алгоритму даже меню реализовать никто не может?
01.11.2005 17:32 - первое сообщение, 02.11.2005 18:20 - последнее сообщение, неужели за сутки с лишним не смог разобраться, для приличия бы поискал в сетке JavaScript Menu Builder  , и посмотрел как там делается если сам сделать не можешь.
, и посмотрел как там делается если сам сделать не можешь.
По сути вопроса - тебе тебе всего лишь нужно правильно позиционировать дивы, а это делается указаниями соответствующих координат.
ПС в том же меню билдере посмотришь как кросс-браузерность решается ... с тебя полтинник
... с тебя полтинник 

 , и посмотрел как там делается если сам сделать не можешь.
, и посмотрел как там делается если сам сделать не можешь. По сути вопроса - тебе тебе всего лишь нужно правильно позиционировать дивы, а это делается указаниями соответствующих координат.
ПС в том же меню билдере посмотришь как кросс-браузерность решается
 ... с тебя полтинник
... с тебя полтинник 

Я забил 

за 50 баксов приходи при тебе сделаю 

нафига мессагу про 50 баксов стер?:)
А хер ты в этой софтине сделаешь что мне надо!
А я только хотел сказать что ты единственный человек, который предложил реальное решение за сутки с лишним.....
Ладно, проехали. Всё равно никто ничё толком сказать не может
А я только хотел сказать что ты единственный человек, который предложил реальное решение за сутки с лишним.....
Ладно, проехали. Всё равно никто ничё толком сказать не может
Вот тебе, не плачь. Остальное додумывай сам. 
Сделал за 15 минут, ботай JS.
PS С тебя два пива (Efes)

Сделал за 15 минут, ботай JS.
PS С тебя два пива (Efes)

<style>
tr.root{background-color:yellow;}
tr.point{background-color:aqua;}
tr.sub{background-color:Teal;display:none;}
</style>
<script>
function show(ID) {document.all(ID).style.display='block';}
function hide(ID) {document.all(ID).style.display='none';}
function change(ID)
{var disp = document.all(ID).style.display;
if (disp == 'block') disp = 'none';
else if (disp == 'none') disp = 'block';
document.all(ID).style.display=disp;}
</script>
<Table>
<tr class="sub" id="22" onMouseOut= "hide('22');"><td>Point 2.1<br>Point 2.2<br>Point 2.3</td></tr>
<tr class="point" id="2" onMouseOver="show('22');" style="display:none;"><td>Point 2</td></tr>
<tr class="sub" id="11" onMouseOut= "hide('11');hide('22');"><td>Point 1.1<br>Point 1.2<br>Point 1.3</td></tr>
<tr class="point" id="1" onMouseOver="show('11');hide('22');" style="display:none;"><td>Point 1</td></tr>
<tr class="root" id="0" onMouseOver="change('1');change('2');hide('11');hide('22');"><td>Menu</td></tr>
</table>
Оставить комментарий
Ivan826
как сделать менюшку, раскрывающуюся вверх с раскрывающимися вниз корнями (при этом высота менёшки увеличивается) видапункт1
подпункт1.1
подпункт1.2
пункт2
подпункт2
корень
или если кто видел дайте ссылочку поглазеть плиз