Идеи Брета Виктора воплощаются в жизнь
http://github.com/livereload/LiveReload
Судя по всему этой штуке уже 4+ года. Как ты понимаешь, особо не взлетела. Причина очевидна - это пока покрывает только очень простые случаи.
Судя по всему этой штуке уже 4+ года. Как ты понимаешь, особо не взлетела. Причина очевидна - это пока покрывает только очень простые случаи.
Сейчас появляются всякие текстовые редакторы на основе браузерных движков, мб все это даст толчок развитию средств разработки?пока это дает "толчок" в смысле унитаза
Затем в видео Брет показывает более крутую штуку - он наводит курсор на картинку, и у него в IDE подсвечивается строка кода, которая отрендерила данный пиксель. Или наоборот - наводит на строку кода, и подсвечиваются пиксели которые были отрендерены этим кодом.Да, это типа такой крутой go to definition и find usages. Но в рантайме информации слишком много для полного go to definition/find usages, эту инфу не получится использовать, так экспоненциальная сложность.
Кстати, Controllable Query именно этим и занимается — собирает инфу в рантайме.
Судя по всему этой штуке уже 4+ года. Как ты понимаешь, особо не взлетела.Это совсем другое - простая утилита, которая мониторит файлы на диске и перезагружает страницу в браузере, когда файлы меняются. Вполне взлетела, многие пользуются (хотя тут и взлетать нечему).
То, на что я скидывал ссылку - совсем другое. Там ты можешь перезагружать код в существенно stateful программе, так что стейт не сбрасывается. Например, там можно добавить в код рендеринга UI новый виджет, и этот виджет тут же появится, при том что состояние всех других виджетов сохранится.
пока это дает "толчок" в смысле унитазаЧто сейчас есть из скриптуемых редакторов? vim с адским vimscript без поддержки асинхронности, emacs с emacslisp? Это все хорошо, но должно же что-то новое быть.
То, на что я скидывал ссылку - совсем другое. Там ты можешь перезагружать код в существенно stateful программе, так что стейт не сбрасывается. Например, там можно добавить в код рендеринга UI новый виджет, и этот виджет тут же появится, при том что состояние всех других виджетов сохранится.Lisp already did it.
Lisp already did it.А где посмотреть? Хотел бы изучить prior art, но вроде такого раньше не было.
Что именно? Как меняют код в работающей программе? По-моему, это сейчас многие языки умеют, просто лисп был в начале.
Что именно? Как меняют код в работающей программе?Тут проблема в состоянии программы. У тебя код отработал, создал некоторое состояние (нарисовал интерфейс). Ты заменяешь код, который создал это состояние, но само состояние никуда не делось, оно как было так и осталось.
Функциональные языки обладают свойством захватывать контекст и свободно хранить-передавать функции, поэтому там такие фишки всегда были по дефолту (если не злоупотреблять глобальными переменными).
Кстати, способность к откату назад (continuations хотя и не функциональна по духу, но тоже там работает очень хорошо.
Кстати, способность к откату назад (continuations хотя и не функциональна по духу, но тоже там работает очень хорошо.
Мне кажется, или это все игрушки?
Трудозатраты на создание таких инструментов огромные, в то же время инструменты получаются нисколько не универсальными.
Трудозатраты на создание таких инструментов огромные, в то же время инструменты получаются нисколько не универсальными.
Например, там можно добавить в код рендеринга UI новый виджет, и этот виджет тут же появится, при том что состояние всех других виджетов сохранится.Edit and Continue ?
Тем временем microsoft выпускает кроссплатформенную ide на html5
Visual Studio Code combines the best of web, native, and language-specific technologies. Using the GitHub Electron Shell, Code combines web technologies such as JavaScript and Node.js with the speed and flexibility of native apps. Code uses a newer, faster version of the same industrial-strength HTML-based editor that has powered the “Monaco” cloud editor, Internet Explorer's F12 Tools, and other projects. And Code uses a tools service architecture that enables it to use many of the same technologies that power Visual Studio, including Roslyn for .NET, TypeScript, the Visual Studio debugging engine, and more. In future previews, as we continue to evolve and refine this architecture, Visual Studio Code will include a public extensibility model that lets developers build and use plug-ins, and richly customize their edit-build-debug experience.
С режимом совместимости ie7-ым - не плохо.
без решарпера Visual Studio — говно
Code uses a newer, faster version of the same industrial-strength HTML-based editor that has powered the “Monaco” cloud editorСкачал я этот VSCode.
Monaco написан на TypeScript. Что ж, индустрия программного обеспечения продолжает скатываться в средневековье. Последние лет 7 просто тишина, ничего не происходит. Судя по всему и дальше так будет. Будут копошиться в говне js-а, не замечая , что не дотягивают даже до продуктов 10-20 летней давности. Прям печально, я шел в программеры, чтобы наблюдать как идет развитие, а тут десятилетия деградации.
Всё же жаль, что Хельсберг оказался умным, но ссыкливым, слабо ему на старости лет язык и UI фрайворк вместе разрабатывать.
А всё от того, что WPF слила HTML-ю.
Последние лет 7 просто тишина, ничего не происходит. Судя по всему и дальше так будет. Будут копошиться в говне js-а, не замечая , что не дотягивают даже до продуктов 10-20 летней давностиКстати, застой виден даже по форумным движкам. Вот вроде современный серверный движок discourse.org, разрабатывают известные продвинутые веб разработчики. Специально уволились, создали свою компанию под разработку форумного движка. Короче, всё по взрослому. А что в итоге имеем? Наш forumlocal начала двухтысячных по юзабилити не сильно хуже, а местами и лучше.
Чем тебя TypeScript не устраивает? Статическая типизация в нём есть, лямбды есть, генерики тоже есть.
за 2.5 года так и не набрал популярности
за 2.5 года так и не набрал популярностиИ как это делает TypeScript неудачным языком?
И как это делает TypeScript неудачным языком?Нет популярности, нет комьюнити. А без комьюнити далеко не уедешь.
Использовать результаты js-комьюнити не очень практично, теряются плюшки ts.
Получилось, что формально статическая типизация есть, но в народ она не пошла.
Нет популярности, нет комьюнити. А без комьюнити далеко не уедешь.А что удивительного? Никому сама по себе статическая типизация нафиг не нужна.
Однако и Microsoft и Facebook вдруг захотели запилить статически типизированные обертки поверх js. А так, да, не нужна, ребята в Microsoft и Facebook от скуки балуются.
Однако и Microsoft и Facebook вдруг захотели запилить статически типизированные обертки поверх js. А так, да, не нужна, ребята в Microsoft и Facebook от скуки балуются.Комьюнити нету = никто не пользуется = не нужна.
Комьюнити нету = никто не пользуется = не нужна.Кмьюнити это необходимое условие, но не достаточное. Достаточным является набор условий для создания софта с приемлемыми показателями по качеству, по темпам развития и т.д. JS-у удается образовывать комьюнити из-за своей доступности на разных платформах и неплохого UI-движка, но с остальными условиями у него туго.
Комьюнити нету = никто не пользуется = не нужна.Static-языками пользуются большие организации. Соответственно, если enterprise заинтересован в языке, то он будет успешно жить и без явного коммьюнити. Примеры: Cobol, PL/Sql, 1C.
PL/Sql, 1C.У этих есть.
Про кобол не знаю.
Однако и Microsoft и Facebook вдруг захотели запилить статически типизированные обертки поверх js. А так, да, не нужна, ребята в Microsoft и Facebook от скуки балуются.Потому что статическая типизация необходима, если код пишут малограмотные индусы по 100 долларов пучок. Т.е. в случае низкой квалификации она заметно улучшает конечный результат.
Четким пацанам она скорее вредна.
Да и вообще главная прелесть js в его полной свободе, понятно что попытки надеть на него намордник не сильно успешны.
Четким пацанам она скорее вредна.И в каких компаниях эти пацаны работают?
полной свободеОтсутствие фич какая же это свобода, это наоборот ограничения.
Отсутствие фич какая же это свобода, это наоборот ограничения.Фичи, которые уменьшают количество кода, полезны, они наоборот способствуют свободе творчества. Типизация же - это просто попытка дать некое формальное описание программы, чтобы другая программа - тип чекер поняла примерно, что происходит и отловила самые очевидные ошибки.
Конечно, в функциональных языках система типов настолько совершенна, что их не надо явно писать и они действительно ловят очень много ошибок, но она одновременно намного более строгая, поэтому в некоторых случаях (но именно тех, что очень нужны) она встает как китайская стена на пути, что очень раздражает.
Типизация же - это просто попытка дать некое формальное описание программы, чтобы другая программа - тип чекер поняла примерно, что происходит и отловила самые очевидные ошибки.Сейчас отлов ошибок, это уже очень минорная фича.
Главное это то, что статически типизированный код имеет дополнительную структуру. Эту структуру может обрабатывать машина. Главное это кверинг — можно задавать вопросы относительно кода и машина отвечает на них. Похоже на базу данных со структурой.
Многие программисты (часто пришедшие из других языков) не пользуются этой структурой. Поэтому и не понимают о чем речь.
Статически типизированный код не имеет никакой дополнительной структуры, кроме той которая в нем есть и без типов. Типы лишь помогают другой (тупой) программе чего-то вычислить без лишнего напряга для создателей тулзы. Так что это твой выбор - хочешь облегчить жизнь дядям, пишущим тулзы, или себе.
Если не уходить в теоретические дебри, то с практической точки зрения "нет тулзов" == "нет структуры". Если структурой нельзя воспользоваться, то с практической точки зрения ее нет.
Почему нельзя. Любой программист, пишущий-модифицирующий код, ею пользуется. Причем намного более богатой структурой, чем может дать тулза. Вообще, тулзы сильно облегчили написание говнокода, но ничего принципиально не изменили. Например, на карете сейчас в своем уме никто ездить не будет, а вот код на джаве можно прекрасно писать и в виме, как 40 лет назад (тогда не было джавы, я знаю).
Любой программистДейкстра же пишет, что человек не способен делать много:
2. ON OUR INABILITY TO Do MUCHНа эту тему Дейкстру можно много цитировать:
I am faced with a basic problem of presentation. What I am really concerned
about is the composition of large programs, the text of which may be, say,
of the same size as the whole text of this chapter. Also I have to include
1
E. W. DIJKSTRA
examples to illustrate the various techniques. For practical reasons, the
demonstration programs must be small, many times smaller than the "lifesize
programs" I have in mind. My basic problem is that precisely this
difference in scale is one of the major sources of our difficulties in programmingt
It would be very nice if I could illustrate the various techniques with
small demonstration programs and could conclude with "... and when faced
with a program a thousand times as large, you compose it in the same way."
This common educational device, however, would be self-defeating as one of
my central themes will be that any two things that differ in some respect by a
factor of already a hundred or more, are utterly incomparable.
History has shown that this truth is very hard to believe. Apparently we are
too much trained to disregard differences in scale, to treat them as "gradual
differences that are not essential". We tell ourselves that what we can do once,
we can also do twice and by induction we fooI ourselves into believing that we
can do it as many times as needed, but this is just not truer A factor of a
thousand is already far beyond our powers of imagination t
Let me give you two examples to rub this in. A one-year old child will
crawl on all fours with a speed of, say, one mile per hour. But a speed of a
thousand miles per hour is that of a supersonic jet. Considered as objects
with moving ability the child and the jet are incomparable, for whatever one
can do the other cannot and vice versa. Also: one can close one's eyes and
imagine how it feels to be standing in an open place, a prairie or a sea shore,
while far away a big, reinless horse is approaching at a gallop, one can "see"
it approaching and passing. To do the same with a phalanx of a thousand of
these big beasts is mentally impossible" your heart would miss a number of
beats by pure panic, if you could!
To complicate matters still further, problems of size do not only cause me
problems of presentation, but they lie at the heart of the subject: widespread
underestimation of the specific difficulties of size seems one of the major
underlying causes of the current software failure. To all this I can see only
one answer, viz. to treat problems of size as explicitly as possible. Hence the
title of this section.
To start with, we have the "size" of the computation, i.e. the amount of
information and the number of operations involved in it. It is essential that
this size is large, for if it were really small, it would be easier not to use the
computer at all and to do it by hand. The automatic computer owes its right
to exist, its usefulness, precisely to its ability to perform large computations
where we humans cannot. We want the computer to do what we could never
do ourselves and the power of present-day machinery is such that even small
computations are by their very size already far beyond the powers of our
unaided imagination.
NOTES ON STRUCTURED PROGRAMMING 3
Yet we must organise the computations in such a way that our limited
powers are sufficient to guarantee that the computation will establish the
desired effect. This organising includes the composition of the program and
here we are faced with the next problem of size, viz. the length of the program
text, and we should give this problem also explicit recognition. We should
remain aware of the fact that the extent to which we can read or write a text
is very much dependent on its size. In my country the entries in the telephone
directory are grouped by town or village and within each such group the
subscribers are listed by name in alphabetical order. I myself live in a small
village and given a telephone number I have only to scan a few columns to
find out to whom the telephone number belongs, but to do the same in a large
city would be a major data processing task!
It is in the same mood that I should like to draw the reader's attention to
the fact that "clarity" has pronounced quantitative aspects, a fact many
mathematicians, curiously enough, seem to be unaware of. A theorem stating
the validity of a conclusion when ten pages full of conditions are satisfied is
hardly a convenient tool, as all conditions have to be verified whenever the
theorem is appealed to. In Euclidean geometry, Pythagoras' Theorem holds
for any three points A, B and C such that through A and C a straight line
can be drawn orthogonal to a straight line through B and C. How many
mathematicians appreciate that the theorem remains applicable when some or
all of the points A, B and C coincide? Yet this seems largely responsible for
the convenience with which Pythagoras' Theorem can be used.
Summarizing: as a slow-witted human being I have a very small head and I
had better learn to live with it and to respect my limitations and give them full
credit, rather than to try to ignore them, for the latter vain effort will be
punished by failure.
http://www-public.it-sudparis.eu/~gibson/Teaching/CSC7322/Re...
Я считаю, что если обращаться с текстом программы как с обычной линейной последовательностью символов, то по мере роста размеров текстов задача выявления и описания нужных изменений может стать просто непосильной для человека. http://khpi-iip.mipk.kharkiv.edu/library/extent/dijkstra/ewd...
Человеческие возможности сильно ограничены, поэтому развиваются тулзы. Иного пути пока не видно. Машина должна понимать структуру, поскольку кое-что машина может больше, чем человек.
Честно говоря, при чтении кода я и сам использую информацию о типах. Эта инфа полезна не только машине, но и человеку. Довольно странно относится к описанию типов как к бремени, необходимому для машины. Я информацию о типах в первую очередь для себя оставляю, чтобы потом ее прочесть.
Да и вообще главная прелесть js в его полной свободе, понятно что попытки надеть на него намордник не сильно успешны.Давай сменим направление и пойдем от частного к общему.
Рассмотрим добавление параметра в функцию. Эту операцию требуется выполнить в написанной, оттестированной и работающей в проде программе.
На C# я запускаю find usages. Делаю изменения во всех найденных местах.
Как эту операцию сделать на js? Подозреваю в общем виде никак. При первом написании программы на js нужно жестко зафиксировать точки расширения.
Получаем ограничение на js, т.е. на js свободы меньше.
P.S. Конечно, тут вспомнят о рефлекшене на C#. И поэтому в общем виде на C# тоже не работает. Тем не менее, разница с js есть и существенная.
Рассмотрим добавление параметра в функцию. Эту операцию требуется выполнить в написанной, оттестированной и работающей в проде программе.не знаю как там в джава-скрипте, но в динамически типизированном питончике я жму ту же find usages в pycharm и делаю изменения во всех найденных местах. буквально вот сегодня так делал.
На C# я запускаю find usages. Делаю изменения во всех найденных местах.
Как эту операцию сделать на js?
так что дело не в типизации.
жму ту же find usagesтакая кнопка есть и для js, вопрос лишь в полноте поиска и количестве ложных срабатываний.
Кнопку ты нажимаешь, значит машина должна проанализировать код.
 Чем лучше машина понимает структуру кода, тем лучше результат поиска. Нина же пытался впарить, что структуру должен понимать только человек.
Чем лучше машина понимает структуру кода, тем лучше результат поиска. Нина же пытался впарить, что структуру должен понимать только человек. 
такая кнопка есть и для js, вопрос лишь в полноте поиска и количестве ложных срабатываний.а у тебя есть данные, что там эта кнопка работает хуже? или ты предполагаешь, полагаясь на свою "абсолютную" память, "богатый" жизненный опыт и эмпирические выводы?
а у тебя есть данные, что там эта кнопка работает хуже? или ты предполагаешь, полагаясь на свою "абсолютную" память, "богатый" жизненный опыт и эмпирические выводы?Есть только мои ощущения, при переходе с c# кода на js код. По ощущениям разница огромна.
В интернетах, думаю, можно найти результаты "британских ученых" на эту тему.
По ощущениям разница огромна.Тут вопрос насколько часто используется поиск.
Например, два последних дня я рефакторил чужой код. Делал это в два этапа. В отдельных ветках. Сначала рефакторил с пониженным уровнем строгости, надо было проработать основные моменты рефакторинга. При этом я комитил в ветку, иногда делал откат изменений. На это ушел первый день. За день кнопками поиска и рефакторинга я пользовался сотни или тысячи раз.
Ветку первого дня я не комитил в trunk. На второй день сделал из trunk новую ветку и более аккуратно провел рефакторинг, который я прошел в первый день. Во второй день функции поиска и рефакторинга тоже вызывались сотни или тысячи раз.
В конце второго дня первый запуск прошел успешно.
 Конечно, я еще потестирую, поскольку все люди, все ошибаются. Тем не менее, сейчас у меня есть достаточная уверенность, что я ничего не сломал.
Конечно, я еще потестирую, поскольку все люди, все ошибаются. Тем не менее, сейчас у меня есть достаточная уверенность, что я ничего не сломал.  Даже одну багу нашел, и с пользователями обсудил, подтвердили, что надо фиксить.
Даже одну багу нашел, и с пользователями обсудил, подтвердили, что надо фиксить.Честно говоря, этот рефакторинг я откладывал как только мог. Ссыкотно было браться за него. Править надо было код функционала, который активно используется в проде.
Что делать в такой ситуации на js, я не знаю.

Рассмотрим добавление параметра в функцию. Эту операцию требуется выполнить в написанной, оттестированной и работающей в проде программе.Берешь и создаешь новую функцию, в которую переправляшь старую. Ах, да, си шарп не позволит это сделать, потому что тип объекта поменяется и все накроется жопой. Ну так в js такой проблемы нет.
На C# я запускаю find usages. Делаю изменения во всех найденных местах.
Как эту операцию сделать на js? Подозреваю в общем виде никак. При первом написании программы на js нужно жестко зафиксировать точки расширения.
Кнопку ты нажимаешь, значит машина должна проанализировать код.Надо понимать, что тулзы - это машины, которые работают с любым кодом, а люди пишут весьма специфический код, очень малое подмножество возможного кода. Отсюда и вырастает противоречие, когда древние тулзы 50 летней давности работают не сильно хуже современных. Потому что что-то делать с кодом вообще довольно сложно в силу того, что мало каких-то особых свойств, а работать с человеческим кодом еще сложнее, потому что это ИИ.Чем лучше машина понимает структуру кода, тем лучше результат поиска. Нина же пытался впарить, что структуру должен понимать только человек.

Берешь и создаешь новую функцию, в которую переправляшь старую.В изначальной постановки задачи подразумевается, что там, где вызывается функция на место нового аргумента надо подставить некоторое значение в зависимости от текущего контекста.
Введение новой функции не подходит.
Ах, да, си шарп не позволит это сделать, потому что тип объекта поменяется и все накроется жопой. Ну так в js такой проблемы нет.
Ты бредишь! C# позволяет сделать новую функцию, проблем нет.
Надо понимать, что тулзы - это машины, которые работают с любым кодом, а люди пишут весьма специфический код, очень малое подмножество возможного кода. Отсюда и вырастает противоречие, когда древние тулзы 50 летней давности работают не сильно хуже современных. Потому что что-то делать с кодом вообще довольно сложно в силу того, что мало каких-то особых свойств, а работать с человеческим кодом еще сложнее, потому что это ИИ.Если изначально ориентироваться на использование тулзов, то польза от тулзов огромна.
На js ориентироваться на тулзы нет возможности, поскольку тулзов с приемлемым качеством поиска нет.
не знаю как там в джава-скрипте, но в динамически типизированном питончике я жму ту же find usages в pycharm и делаю изменения во всех найденных местах. буквально вот сегодня так делал.
так что дело не в типизации.
Это значит, что ты пишешь на статическом подмножестве питона, по которому работает вывод типов. Кроме того, подозреваю, создатели pycharm руками проаннотировали типы для популярных питоновских библиотек. Таким образом, ты пишешь на Python IntelliJ Edition™.
Я сейчас с такими же пхпшниками работаю - если у них отнять Idea, они без нее в своем говнокоде не смогут разобраться и будут совершенно беспомощны.
Это значит, что ты пишешь на статическом подмножестве питонау меня есть функции, которые принимают на вход как список так и словарь и переменные, которые в начале функции имеют один тип а в конце другой. пишу ли я статическом подмножестве питона?
Таким образом, ты пишешь на Python IntelliJ Edition™.а когда я тот же код открываю в geany (что я кстати иногда делаю) то он волшебным образом конвертируется Python Geany Edition™? или это таки вопрос выбора инструмента а питон один и тот же?
По-моему ты пишешь на брейнфаке
у меня есть функции, которые принимают на вход как список так и словарь и переменные, которые в начале функции имеют один тип а в конце другой. пишу ли я статическом подмножестве питона?
Пишу как умею. Я самоучка.
принимают на вход как список так и словарь и переменные, которые в начале функции имеют один тип а в конце другой. пишу ли я статическом подмножестве питона?Да, это статическая типизация при хорошем статическом анализаторе
если у них отнять Idea, они без нее в своем говнокоде не смогут разобраться и будут совершенно беспомощны.ты так пишешь, как будто это что то плохое
Рассмотрим добавление параметра в функцию. Эту операцию требуется выполнить в написанной, оттестированной и работающей в проде программе.Вот здесь нужно привести пример кода на python, когда это не сработало в PyCharm. Если ты приведёшь в пример обычный код, то твой аргумент ещё можно принимать серьёзно. Если этот код сводится к "C# reflection python way", то вряд ли.
На C# я запускаю find usages. Делаю изменения во всех найденных местах.
При этом не забывай, что в правила хорошего тона разработки на том же python входит написание большого количества юнит тестов. Так что это ещё вопрос, у кого после рефакторинга будет меньше ошибок. Ведь здесь дело совсем не в find usages, а в передаче правильного значения в каждом месте и в реализации нового тела метода.
не знаю как там в джава-скрипте, но в динамически типизированном питончике я жму ту же find usages в pycharm и делаю изменения во всех найденных местах.Более интересен пример, когда в классе объявлена функция с часто используемым именем. В статически типизированном языке мы можем выполнить поиск конкретных реализаций Function:
void Method(ISomeInterface i)
{
i.Function;
}
Что мы получим в PyCharm или в другой IDE при поиске Function? Возможно, Python позволяет решать многие проблемы динамически типизированных языков, но для этого нужно нарушать его парадигму простоты и использовать декораторы и другие навороты, которые пишутся вручную. Таким образом мы действительно делаем некоторое "статическое подмножество", но делаем его руками в отличие от статически типизированных языков.
Вот здесь нужно привести пример кода на python, когда это не сработало в PyCharm. Если ты приведёшь в пример обычный код, то твой аргумент ещё можно принимать серьёзно. Если этот код сводится к "C# reflection python way", то вряд ли.в этом треде я сравниваю js и c#.
Если не ошибаюсь, даже в приложении todo, которое я уже тут выкладывал, find usages на js работает хуже, чем на typescript. Вечером с домашнего компа выложу код.
При этом не забывай, что в правила хорошего тона разработки на том же python входит написание большого количества юнит тестов. Так что это ещё вопрос, у кого после рефакторинга будет меньше ошибок.
И что? Юнит тесты и на C# можно писать.

Ведь здесь дело совсем не в find usages, а в передаче правильного значения в каждом месте и в реализации нового тела метода.
Да, именно эти места программист протестирует. Без find usages откуда программист узнает что тестировать? Должен помнить? Должен гарантированно покрыть юнит тестами?
Что мы получим в PyCharm или в другой IDE при поиске Function
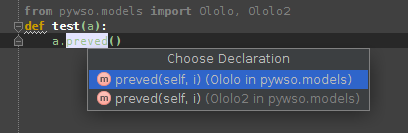
Если он найдёт только один доступный класс, где есть такой метод, то перейдёт в него. Если таких методов он найдёт несколько то будет вот такая подсказка:

Ну вообще можно использовать такой синтаксис:
from pywso.models import Ololo, Ololo2
def test(a):
"""
@type a: Ololo
"""
a.preved
Тогда он однозначно перейдёт на класс Ololo
Или если класс не хочется импортировать то можно просто использовать полный путь до класса:
def test(a):
"""
@type a: pywso.models.Ololo
"""
a.preved
Вот это действительно больше похоже на статическое подмножество питона. Хотя оно конечно опционально. и это плюс.
Чё там в джаваскрипте с подобным синтаксисом я хз. поди тоже что-нить есть.
Чё там в джаваскрипте с подобным синтаксисом я хз. поди тоже что-нить есть.
Если таких методов он найдёт несколько то будет вот такая подсказкаговорит о том, что в случае если метод называется execute, find, run и т.д., то эта подсказка абсолютно неюзабельна.
поди тоже что-нить естьЕсть конечно, и это Хельсберг упоминает (два с половиной года назад когда рассказывает, почему они запилили typescript.
говорит о том, что в случае если метод называется execute, find, run и т.д., то эта подсказка абсолютно неюзабельна.Ну это зависит от того сколько классов у тебя в проекте имеет такой метод.
Ну это зависит от того сколько классов у тебя в проекте имеет такой метод.Надо имена ввиде GUID-ов давать, и find usages будет работать надежно.
Ну это зависит от того сколько классов у тебя в проекте имеет такой метод.В проекте и всех его зависимостях. В любом нетривиальном проекте таких методов будут десятки, если не сотни, я гарантирую это.

в этом треде я сравниваю js и c#В этом треде у тебя добрая часть постов о статической типизации в общем, а не о JavaScript против C#.
Да, именно эти места программист протестирует. Без find usages откуда программист узнает что тестировать? Должен помнить? Должен гарантированно покрыть юнит тестами?Так find usages есть, на том же Python он работает. Так что от аргументов о динамической типизации тебе нужно уходить в сторону конкретного языка.
@type a: pywso.models.OloloЭто ты пишешь руками (пусть даже с completion)? Тогда это уже действительно статическое подмножество. Если для Find Usages такое тоже необходимо, то это уже какая-то ручная статическая типизация с потерей самой главной идеи Python - лаконичности. С такими подсказками ты обгонишь C# или Java по количеству boilerplate.
В проекте и всех его зависимостях. В любом нетривиальном проекте таких методов будут десятки, если не сотни, я гарантирую это.Ну он явно как-то упорядочивает "по близости расположения". импорт там, соседние файлы. так что в существенном большинстве случаев нужное место окажется в самом начале списка.
Я конечно ничего сильного гигантского не программировал никогда, так что возможно я ошибаюсь и там реально может быть стопицот результатов поиска.
Если для Find Usages такое тоже необходимо, то это уже какая-то ручная статическая типизация с потерей самой главной идеи Python - лаконичности. С такими подсказками ты обгонишь C# или Java по количеству boilerplate.оно не необходимо, но помогает. я кстати периодически раставляю такие комментарии. не для find usage а чтобы потом через месяц вспомнить нахер эта функция нужна.
В любом нетривиальном проекте таких методов будут десятки, если не сотни, я гарантирую это.find, run, execute - очень плохие названия для методов
почему?
потому что правильное название - qqq
Ты find usages с go to declaration не путаешь? Ведь даже если ты верно выберешь класс в выпавшем списке, откуда оно потом узнает, какие find в коде относятся к нему, а какие к другим вариантам из списка?
Кстати, непонятно почему Шурик руками по find usages ходит, чтобы параметр добавить. Тот же решарпер это и сам умеет.
Кстати, непонятно почему Шурик руками по find usages ходит, чтобы параметр добавить. Тот же решарпер это и сам умеет.
Ты find usages с go to declaration не путаешьда. действительно.
Микрософт официально поддерживает node.js:
Наступают последние времена, покайтесь!
The current set of changes not only enable developers to use Node.js on all devices running Windows 10, but also provide them an option to choose their preferred app model – Classic Windows v/s Universal Windows apps. Going forward, we plan to work closely with the Node Foundation, the Node.js Technical Committee(s IO.js contributors and the community to discuss and participate in conversations around creating JavaScript engine agnostic hosting APIs for Node.js, which provide developers a choice of JavaScript engine that they would want to use in their Node.js workflow – all with the goal of making Node.js succeed across all platforms and devices.
Наступают последние времена, покайтесь!
Если можно писать на C# на js никто писать не будет. Это уже проходили.
Единственный путь, через который js может распространяться, это сначала клиентский браузерный код, потом оказывается, что нужен общий код между клиентом и сервером, и таким образом на сервере получаем js код.
Под Windows, конечно, будут писать на C#.
Единственный путь, через который js может распространяться, это сначала клиентский браузерный код, потом оказывается, что нужен общий код между клиентом и сервером, и таким образом на сервере получаем js код.
Под Windows, конечно, будут писать на C#.
Наступают последние времена, покайтесь!Я у себя в отделе тоже ощущаю давление в сторону поддержки JavaScript на сервере. Мне его и на клиенте уже хватило. Думаю свалить, пока не началось.
Вот нет бы вместо JS в браузеры пушить какой-нибудь нормальный рантайм типа JVM или CLI, так нет, на кой-то чёрт делают с точностью до наоборот - тащат это унылое говно на сервера.
Унылое говно как раз джава с си шарпом, на них только за деньги можно писать. js - это клево.
Унылое говно как раз джава с си шарпом, на них только за деньги можно писать. js - это клево.Весьма спорное утверждение, особенно в свете асинхронного программирования, которое всё чаще и чаще используется при разработке серверных решений. Надо быть реальным фанатиком, чтобы async через callbacks считать чем-то клёвым. В итоге нарабатываются сторонние решения типа suspend, которые компилируются в js. В этом плане C# превосходит js на порядки. Но если хочется именно скриптовый язык, то лучше использовать Lua, где почти всё есть из коробки.
Я у себя в отделе тоже ощущаю давление в сторону поддержки JavaScript на сервере.В Янденксе прикрутили Rhino и консоль для того, чтобы лазить по объектам в рантайме.

В этом плане C# превосходит js на порядки.Чем кстати C# лучше ноды с генераторами?
Сейчас можно такой код писать (http://bahmutov.calepin.co/a-taste-of-nodejs-generators.html)
function* readUrlsFetchConcat(path) {
var contents = yield fs.readFile(path, "utf8");
var urls = contents.trim.split("\n");
var allContents = yield urls.map(request);
return allContents.join("");
}
Чем кстати C# лучше ноды с генераторами?Как минимум тем, что всё есть из коробки. Но я думаю, что оно ещё и проще дебажится; и в рантайме кидает более осмысленные исключения. А в C# нет никаких проблем кодогенерации.
А в C# нет никаких проблем кодогенерации.Это не кодогенерация. yield из коробки поддерживается в V8 (и через какое-то время в других движках, так как это стандарт ES6).
Это не кодогенерация. yield из коробки поддерживается в V8 (и через какое-то время в других движках, так как это стандарт ES6).Значит, этот момент учли и продвинули в стандарт. Как я понимаю, поддержка только начинает появляться в разных js фреймворках.
Для сравнения C# с новым стандартом js нужно будет уйти чуть глубже. Например, я прочитал эту статью Автор написал Co чтобы сделать правильный способ обрабатывать исключения и сделать работу с асинхронным кодом более удобной. То есть для качественной работы всё ещё требуется какой-то дополнительный код? Ещё для сравнения с C# нужно найти разные сложные примеры, например, в этой статье автор очень сильно ругается на node.js, от перечисляемых им проблем становится как-то не по себе. Все эти проблемы, скорее всего, являются просто багами в реализации, которые возникли из-за очень высокой сложности control flow, которая установилась в мире js из-за безумной страсти к callbacks. Эта страсть в свою очередь уходит корнями в разработку скриптов для html страниц. Где-то был прикол, что main в js - это setTimeout или что-то в этом роде.
То есть для качественной работы всё ещё требуется какой-то дополнительный код?Асинхронные функции в ноде ничего не знают про генераторы. Нужен адаптер чтобы их подружить. Вот минимальный код, чтобы начать писать на генераторах, в сущности это упрощенная либа co:
function thunkify(fn){
return function{
var args = Array.prototype.slice.call(arguments, 0);
var cb;
var result = function(_cb){
cb = _cb;
};
args.push(function{
cb.apply(this, arguments);
});
fn.apply(this, args);
return result;
}
}
function co(gen){
function next(result){
if(!result.done){
result.value(function(err,data){
if(err){
next(gen.throw(err;
}else{
next(gen.next(data;
}
});
}
}
next(gen.next;
}
Дальше можно писать как на C#, только вместо async ставим звездочку, а вместо await пишем yield. Работает try/catch:
var fs = require('fs');
var readFile = thunkify(fs.readFile);
function* readUTFFile(path){
return yield readFile(path, 'utf8');
}
co(function*{
var contents;
try{
contents = yield* readUTFFile('test.js');
}catch(e){
console.log('could not read file, read another one', e);
contents = yield* readUTFFile('test2.js');
}
console.log('contents', contents);
};
Все обычные асинхронные функции надо заворачивать в thunkify. Все свои функции можно писать на генераторах (как readUTFFile).
Стектрейс получается нормальный, только перемежается возвратом в функцию co и вызовами generator.next.
на кой-то чёрт делают с точностью до наоборот - тащат это унылое говно на сервера.выигрывает всегда самое дурацкое решение )
Вот нет бы вместо JS в браузеры пушить какой-нибудь нормальный рантайм типа JVM или CLI, так нет, на кой-то чёрт делают с точностью до наоборот - тащат это унылое говно на сервера.Ну сделали Dart, он не взлетел. И что теперь?
У меня есть (необоснованная?) надежда на Emscripten: что люди будут использовать нормальные языки, а js использовать в качестве ассемблера.
Оставить комментарий
luna89
Есть знаменитое видео Брета Виктора, а котором он демонстрирует концепт необычной IDE. Видео называется Inventing On Principle.В начале видео Брет показывает, как он меняет код отрисовки 2d картинки и мгновенно меняется сама картинка. Это просто реализовать, так как после замены кода картинка перерисовывается целиком.
Благодаря либе react.js можно точно так же работать с javascript и html. Можно посмотреть как это работает тут. Вы можете ввести что-то в поле поиска, потом в коде править список, и видеть как элементы тут же появляются и исчезают из списка.
Затем в видео Брет показывает более крутую штуку - он наводит курсор на картинку, и у него в IDE подсвечивается строка кода, которая отрендерила данный пиксель. Или наоборот - наводит на строку кода, и подсвечиваются пиксели которые были отрендерены этим кодом.
Я тут подумал, что на основе реакта было бы несложно реализовать что-то похожее для html. Можно было бы наводить курсор на какой-то DOM элемент и видеть код, который его отрендерил, и наоборот. Чтобы реализовать это, надо пропатчить реакт, чтобы он перед вызовом функции render сохранял стэктрейс, и дальше все просто.
Еще в видео есть демонстрация тайм машины. На основе реакта придумывают фреймворки, в которых undo/redo/time travel является штатной фичей. Вот пример, в котором undo реализовано на уровне фреймворка.
Если выйти за пределы браузера, то понятно что такой подход можно применить комплексно для веб приложений целиком. Например, мы меняем серверный код, который выдает данные веб-приложению, и тут же у нас веб-приложение перерисовывается в браузере.
Сейчас появляются всякие текстовые редакторы на основе браузерных движков, мб все это даст толчок развитию средств разработки?