[css верстка] как сделать фиксированный хэдер и плавающий контент?
ну стандартный способ положить первый див внутрь второго
<!DOCTYPE html
PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<style type="text/css">
html {
height: 100%;
}
body {
height:100%;
width:300px;
margin:0px;
}
div.div1 {
height:100px;
background-color: red;
}
div.div2 {
background-color: blue;
height: 100%;
}
</style>
</head>
<body>
<div class="div2">
<div class="div1"></div>
<div class="div3">всё остальное</div>
</div>
</body>
</html>
спасибо огромное. Клевый способ.
вообще говоря, изначально была идея сделать хэдер фиксированный, потом контент, а в этом контенте уже скроллинг, если не влазит. А с твоим вариантом получается, что у меня скроллинга именно внутри контента не будет.
А с твоим вариантом получается, что у меня скроллинга именно внутри контента не будет.не понял
почему div3 воторый и есть контент не будет скроллироваться?
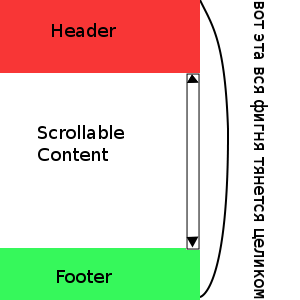
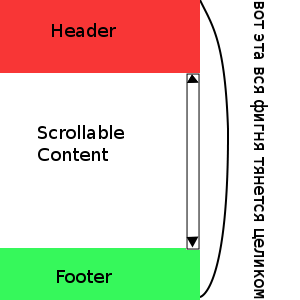
короче, я вот такую штуку замутить хотел:


проблема в том еще, что все это дерьмище внутри формы.
дело в том, что вот этот див 100% ный, в который ты предлагаешь положить фиксированный див, он сам должен содержать адское количество чего-либо и сам скроллится внутри. Проблема в том, что если я кладу туда еще один див, он перестает отображаться. Вот, зацени, чего мне удалось добиться:
теперь, если пытаемся запихнуть в синюю фигню что-нибудь серьезное, с высотой 100%, то оно там не отображется. Вот и вопрос, как сделать, чтоб оно там начало показываться во всю высоту этой синей штуки.
<!DOCTYPE html
PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<style type="text/css">
html {
height: 100%;
}
body {
height:100%;
width:300px;
margin:0px;
}
div.div1 {
height:100px;
background-color: red;
}
div.div3 {
height:50px;
background-color: green;
position: relative;
margin: -50px auto 0 auto;
}
div.div2 {
height:100%;
background-color: blue;
position: relative;
}
div.outer {
overflow:auto;
width:100%;
height:100%;
margin:0px;
}
form.outer {
width:100%;
height:100%;
margin:0px;
}
</style>
</head>
<body>
<form class="outer">
<div class="div2">
<div class="div1"></div>
</div>
<div class="div3"></div>
</form>
</body>
</html>
теперь, если пытаемся запихнуть в синюю фигню что-нибудь серьезное, с высотой 100%, то оно там не отображется. Вот и вопрос, как сделать, чтоб оно там начало показываться во всю высоту этой синей штуки.
теперь, если пытаемся запихнуть в синюю фигню что-нибудь серьезное, с высотой 100%, то оно там не отображется. Вот и вопрос, как сделать, чтоб оно там начало показываться во всю высоту этой синей штуки.это не разговор
кому еще окромя самого внешнего дива ты собрался делать высоту 100%?
html вообще не любит высоту 100%
и уж тем более не любит если оно прописано во многих местах
вощем давай конкретный пример что не работает
ну токо не огромный сайт а именно этот твой маленький пример дополни так чтобы не работало
слушай, охрененно! твой вариант работает! может и не совсем то, что я хотел, там скроллинг занимает весь размер окна, я хотел, чтоб скрол был только по центральной части, НО! это именно то, что по функционалу мне было нужно! блин, мегареспект! весь день сегодня провел над этим. Терь осталось понять, почему оно работет. И главное, что просто так все, никаких негатив маржинов, распорок на футер. Клево.
вот нужно было именно то, что чел пониже написал, фиксированные футер с хэдером, посередке контент тянущийся и скролящийся, только я изначально хотел еще чтоб скрол был только там в нем, в контенте, для красивости, ну, и мне так казалось, что оно естественнее будет что ли, но и так тоже круто, в общем.
о! клево! это твой сайт! круто! я вначале хотел делать через негатив маржины, в общем, вот так хотел делать: http://shortText.com/a7jhwbtxu там, правда сейчас внутренность не тянется, но раньше вроде тянулось, только вот чекбоксы уезжали и висели снизу под зеленой фигней. Да и скроллинг тоже появлялся, только огрооомный, туда, к чекбоксам уходил в подстраничье. Блин, быстро ты набросал.
Этот пример сделан 15 декабря 2006 года
понятно. Слушай, а я не понял, нафига там z-index:2 указан для футера\хэдера, я попробовал его убрать и проверил в ff3, ie5.5, 6, 7, 8 и везде работало нормально. В чем там соль?
а вот скажи, вариант с негатив маржинами, короче, чтобы скролл был не по всему окну, а только по внутренней части, его вообще можно реализовать, чисто, технически?
Не помню. Возможно была причина, а возможно, что просто артефакт
Оставить комментарий
redzor
как сделать фиксированный хэдер и плавающий контент, если делаешь что-то типа такого:то внутри контента появляется скроллинг. Вот, как-нибудь, чтобы он не появлялся, такое возможно сделать?